CRÉATION D'UN SITE INTERNET LIÉ À UNE API
Ce projet a été réalisé dans le cadre universitaire. Rien de ce que vous verrez ne sera utilisé à but commercial. Le projet est fictif, il a été inventé de toutes pièces.
Sujet
En groupe de 2, nous devions réaliser une maquette autour d'une série trouvée sur le site TV Maze. Le but étant de développer le site en utilisant des données dites "dynamiques", c'est à dire, des données qui ne sont pas écrient directement dans notre code. Au lieu d'écrire nous même Casa De Papel, nous irons chercher dans un tableau le titre de la série sélectionnée et nous l'afficherons.
L'objectif est d'utiliser ce fonctionnement pour tout le site avec les affiches des saisons, leurs résumés, les noms et photos des acteurs, le nom de leur personnage dans la série etc...
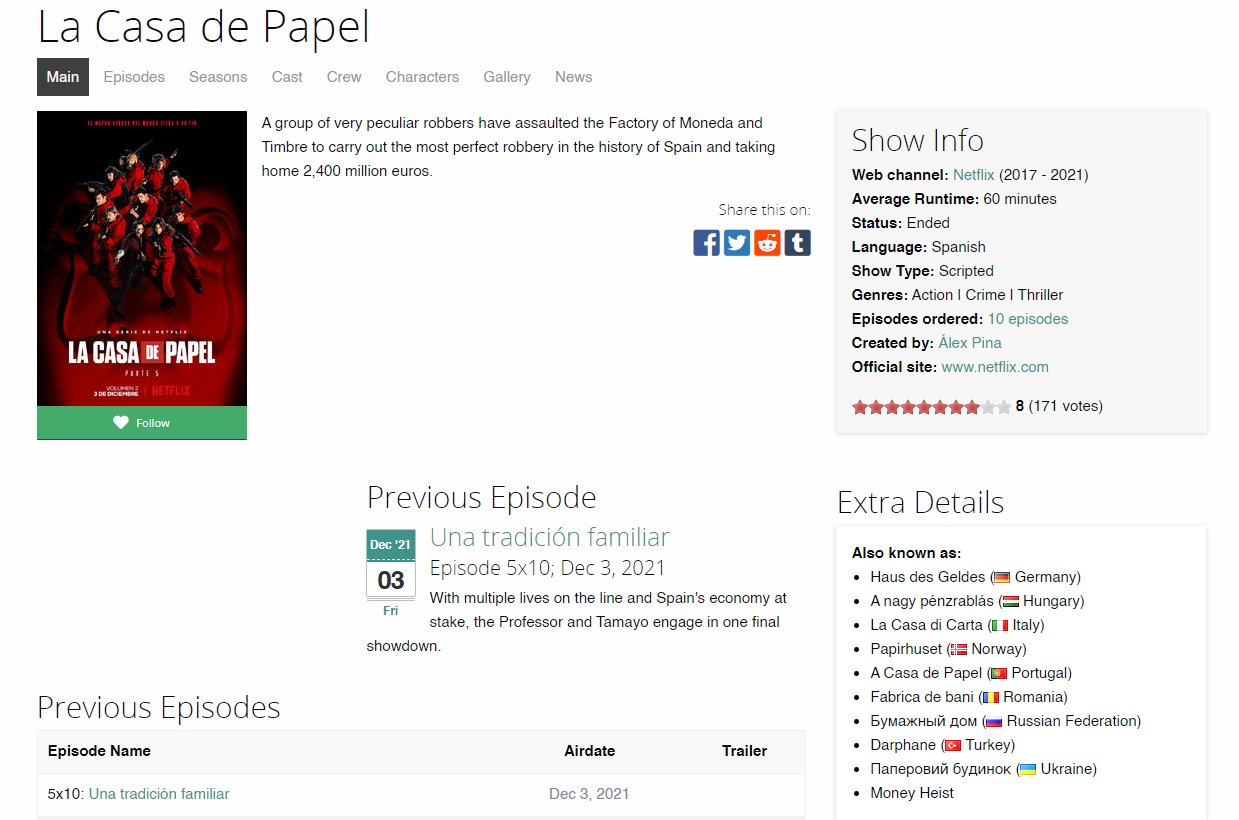
Voici la maquette du site
Il utilise des typographies calligraphiques très différentes et j'aime beaucoup ce style donc j'ai essayé de le reproduire.
Parlons technique
Pour le développement de ce one page, nous avons utilisé React Vite et Tailwind CSS. React est une bibliothèque JavaScript pour des interfaces utilisateur dynamiques et Tailwind est un framework CSS pour simplifier la personnalisation de l'interface utilisateur web. Ce sont tous les deux des langages de programmation pour le web.
L'api TV MAZE
Pour cet exercice, nous avons utilisé l'API de TV Maze. Dans ce cas, elle est une grande base de données à laquelle tout le monde peut accéder. Avec du code nous pouvons récupérer beaucoup de données en fonction des séries.
Par exemple, avec la Casa De Papel, les données de base que nous avons récupérées sont le nom de la série, l'affiche de la série, son lieu de diffusion, le nombre d'épisodes, son résumé, etc...