
CRÉATION D'UN CONCEPT D'APPLICATION MOBILE
Résumé global
Dans le cadre de la ressource R5.Crea.04 : définir une direction artistique, le projet consiste à adapter un concept de visite, initialement conçu avec un carnet papier, en une application immersive et ludique.
Les carnets de balades urbaines vous guident à travers l'architecture et l'urbanisme des communes des Bouches-du-Rhône, et l'application permettrait d'étendre ce concept à l'échelle de la France.

Le nom de l'application, “Urbanea”, ne possède pas de signification particulière en français ou en latin courant. Cependant, il peut être interprété comme une fusion des termes "urbain" (relatif à la ville) et "nea" (pouvant évoquer la nouveauté ou la modernité).
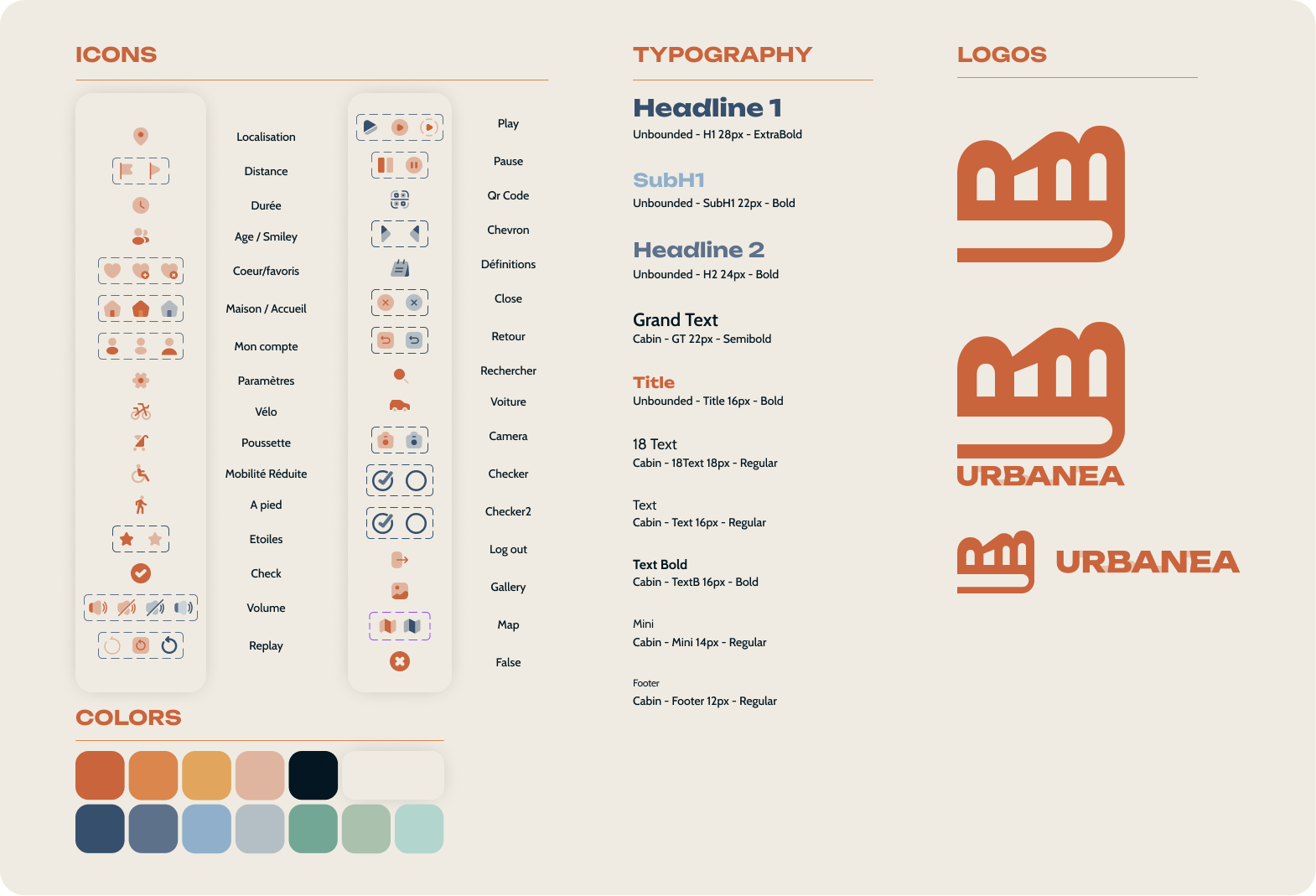
Pour la conception de ce logo, j'ai utilisé les trois premières lettres du nom de l'application (en les tournant de 90° vers la droite). La typographie épaisse et les formes du logo représentent l'architecture, symbolisant ainsi le concept de l'application.
Le contexte
En groupe de 3, le projet s'est déroulé en 3 grandes étapes :
Réalisation d'un carnet de recherches synthétique
Élaboration d'un dossier d'engagement créatif
Conception de maquettes fonctionnelles
L’analyse
Dans cette première phase, nous avons procédé à une analyse de l'ensemble de la demande et l'avons synthétisée.
Cela a impliqué l'analyse client et concurrentielle, la compréhension des raisons pour lesquelles on fait appel à nous, la détermination du positionnement de l'application, la création des personae, l'exploration de l'univers graphique (ton, promesse, bénéfice client), le choix du nom, et la constitution de moodboards.
Je suis en mesure d'adopter et de justifier une approche originale et personnelle dans mes réalisations, en particulier dans cette partie d'analyse que j'ai utilisée pour concevoir le prototype de l'application. ( AC33.01 )
Parcours utilisateurs
Ensuite, nous avons établi 4 parcours utilisateurs pour déterminer la structure de l'application. Dès le départ, nous disposions d'un carnet qui nous a servi de référence.
Dans un premier temps, nous avons créé l'arborescence de l'application Pour la développer davantage et nous assurer qu'aucune page ou fonctionnalité ne manquait, nous avons élaboré 4 parcours utilisateurs en lien avec les 4 personae créés lors de l'analyse.
Wireframes

Inspiration
Recherche des typographies, couleurs, exemples d'interfaces etc...
Exemples :

Choix :



Création de logo

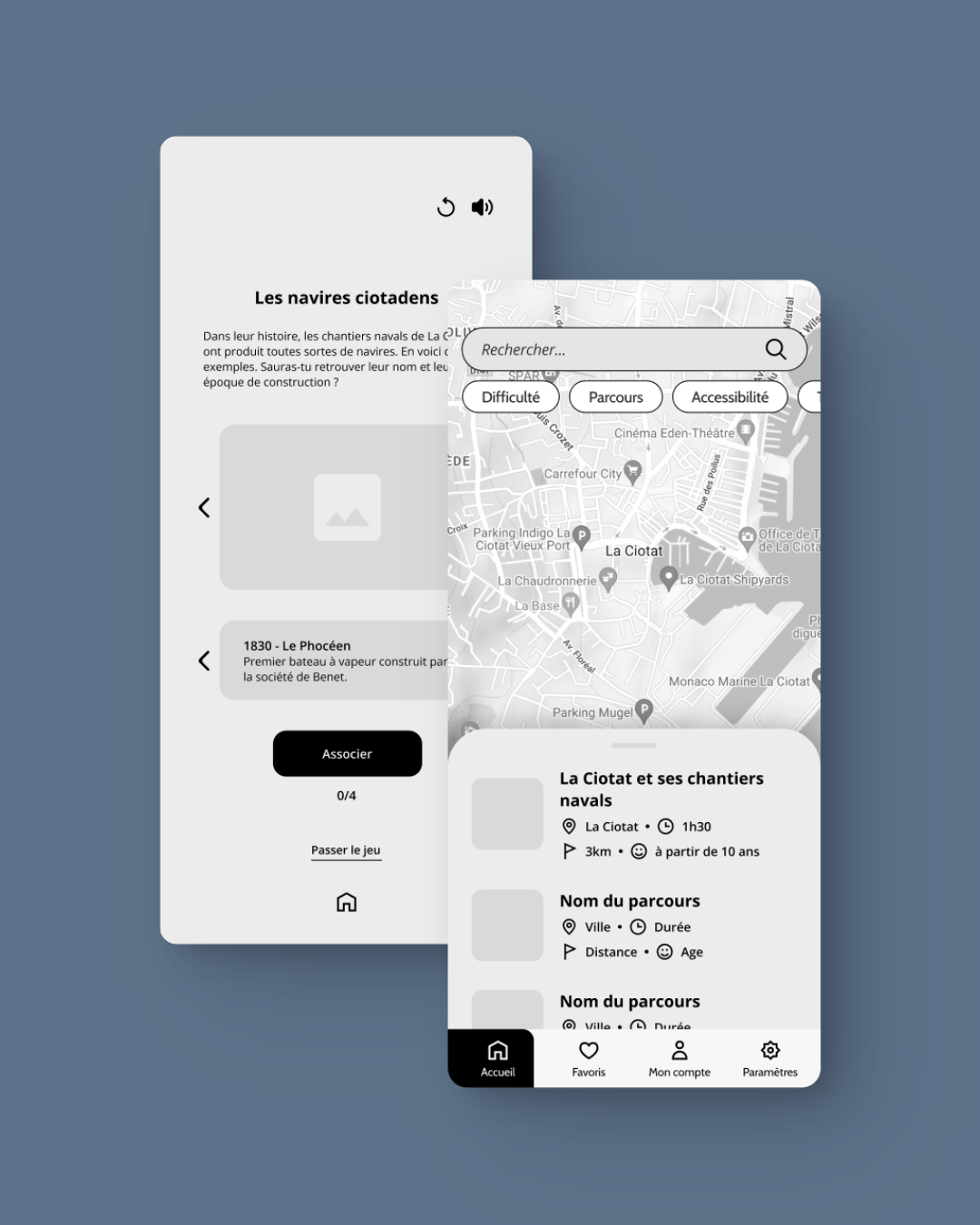
Concernant la conception d'un design system et de la production d'éléments visuels et graphiques : je suis convaincu d'avoir choisi la bonne méthode. Dès le départ, j'ai créé des variables de texte pour chaque type d'utilisation (titres, sous-titres, paragraphes, boutons, etc...). Chaque icône est un composant qui possède selon son utilisation, un ou plusieurs variants. Les couleurs sont également définies comme des variables, garantissant ainsi l'utilisation cohérente des couleurs de la charte graphique de l'application dans le prototype.
Je pense aussi valider l'apprentissage critique AC33.05 Appréhender les enjeux liés à la direction artistique. Avec une analyse complété et de profondes discussions sur tous les choix liés au graphisme dans l'application, notre équipe a constamment veillé à suivre une ligne directrice, assurant ainsi une cohérence graphique en lien avec notre idée de base.
Je suis très fier du prototype que nous avons livré à la fin du projet. Il est fidèle à nos attentes initiales, voire même les dépasse. Je considère que le travail accompli est de haute qualité, reflétant de manière approfondie l'essence même du projet.

R5.Crea.05 | Définir une direction artistique
Note obtenue : 16,5 / 20 - Le 15 janvier 2024
compétence exprimer
Exprimer un message avec les médias numériques pour informer et communiquer
apprentissages critiques concernés
AC33.01
Adopter et justifier une démarche originale et personnelle dans ses productions
AC33.02
Concevoir un design system et en produire les éléments visuels, graphiques ou sonores
AC33.05
Appréhender les enjeux liés à la direction artistique