Projet 3310 Street
3310 Street a décidé de moderniser son image avec un nouveau logo, reflétant une esthétique plus contemporaine et technologique. Ce nouveau logo a été dévoilé en novembre 2024, dans le but de mettre en avant le pôle développement de l'agence et de renforcer sa visibilité en élargissant son réseau. En parallèle, une charte graphique complète sera élaborée, détaillant l'utilisation optimale de l'image de la marque sur tous les supports, qu'ils soient physiques ou numériques.
Mon travail pour ce projet
Les landing pages
Du 30 octobre au 10 novembre
( 1ère période d'alternance )
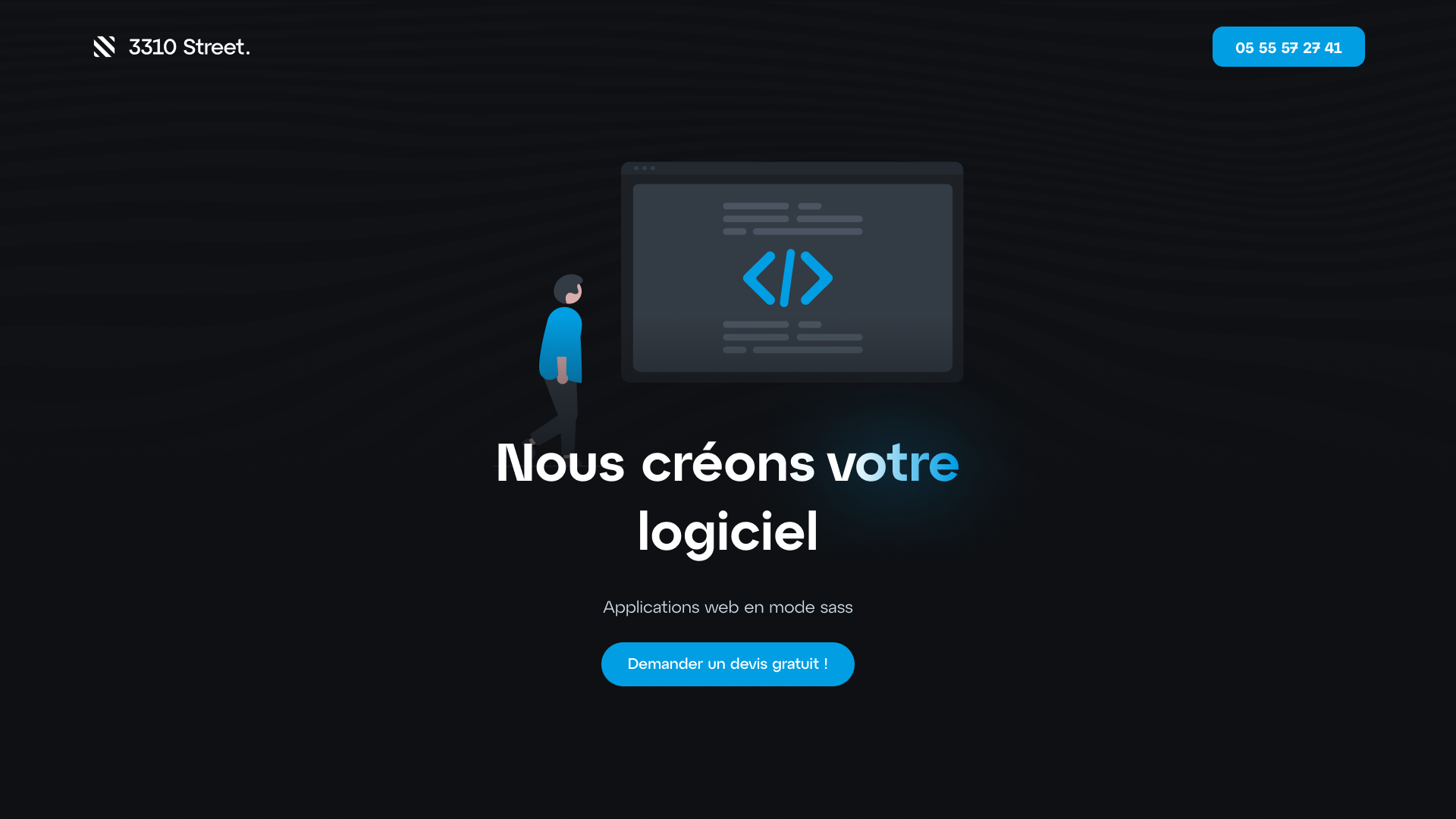
Aujourd'hui, avec une agence qui propose 5 services différents, il est difficile de bien faire référencer son site internet dans ces 5 domaines. Ces domaines incluent le développement logiciel, le développement d’applications mobile, la conception de sites web vitrine, la création de sites web e-commerce, ainsi que la conception d'identités visuelles et de chartes graphiques. Après réflexion, nous avons eu l'idée de créer des pages d'atterrissage dédiées à chaque service, ce sont des landing pages.
Une landing page c'est quoi ?
Une landing page est une page web conçue spécifiquement pour convertir les visiteurs en prospects ou en clients. Elle est souvent utilisée dans le cadre d'une campagne marketing ou publicitaire pour promouvoir un produit ou un service particulier. Elle contient un ou plusieurs CTA (Call to Action) ou appel à l'action en français. Ce sont des éléments clés de la landing page qui incitent les visiteurs à effectuer une action spécifique, comme s'abonner à une newsletter, acheter un produit ou dans notre cas, contacter une l’entreprise pour demander un devis.
Dans notre approche, chaque service bénéficiera d'une landing page dédiée. Ces pages ne seront pas directement associées à 3310 Street, mais elles agiront comme des points de redirection. Par exemple, pour notre page dédiée aux applications mobiles, nous avons acquis le nom de domaine app-web-app.fr. Cette page sera spécifiquement référencée sur des mots-clés liés au développement d'applications mobiles. Ainsi, si un prospect recherche des services de développement d'applications et tombe sur cette landing page, il pourra facilement trouver des appels à l'action pour nous contacter.
La maquette a débuté avec cette approche, mais j'ai rapidement réalisé par moi-même que ça n'allait pas. Étant donné que la charte graphique de l'agence n'avait pas encore été revue, j'ai navigué un peu à l'aveugle. J'ai effectué beaucoup de veille pour m'inspirer des meilleures pratiques dans ce domaine. CE3.01 | en veillant à la qualité esthétique des créations et en la justifiant par des références culturelles et artistiques. J'ai également découvert un excellent site proposant des illustrations gratuites pour une utilisation commerciale afin d'adopter une démarche originale et personnelle dans mes productions. Je pense avoir plutôt bien réussi ce projet. Au départ, j'y ai consacré tout mon temps, mais par la suite, de nombreux autres projets m'ont été assignés, me laissant le temps d'y travailler uniquement les vendredis après-midi, moment de la semaine réservé au travail sur l'agence.
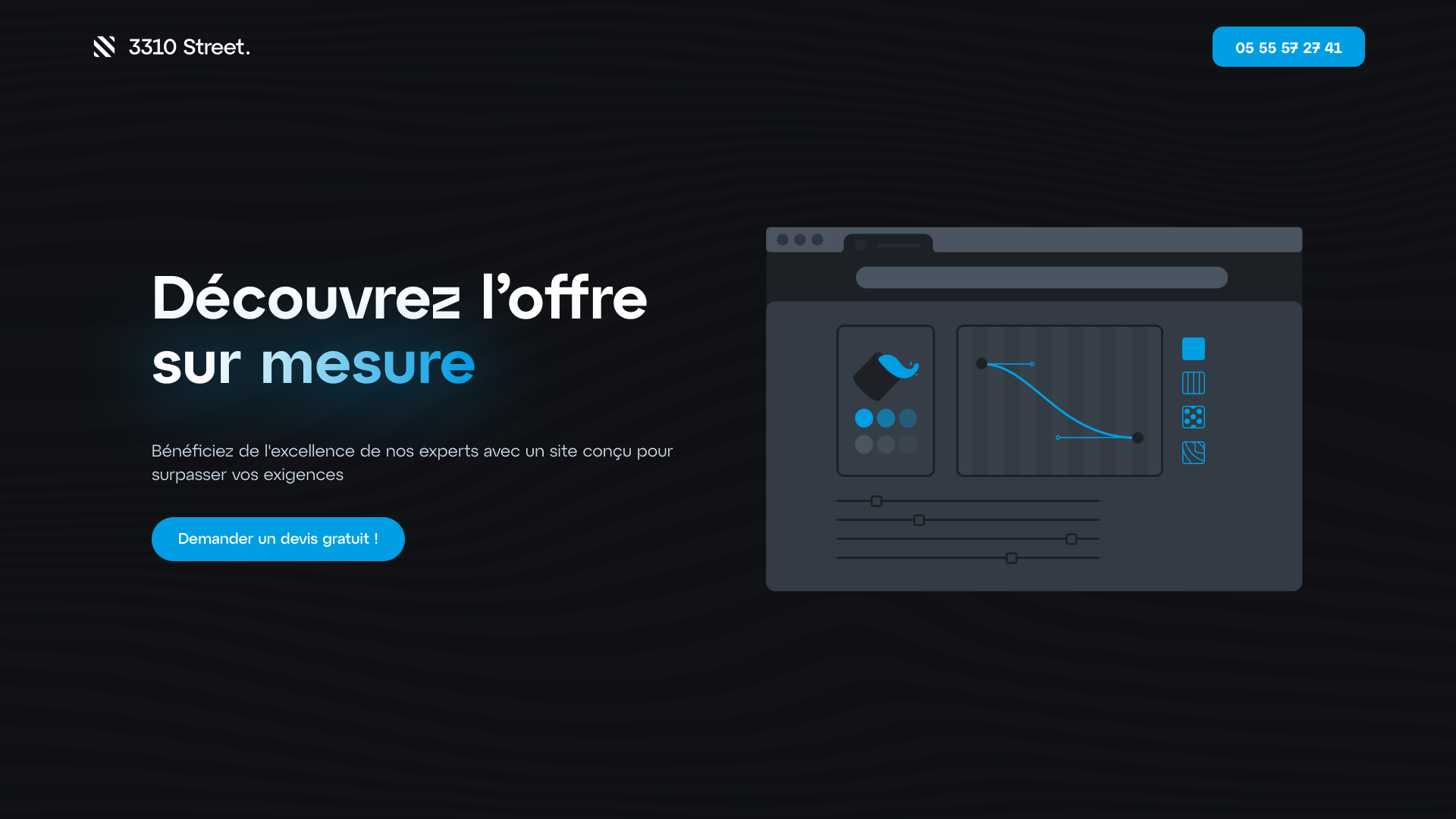
- La version de base a beaucoup évolué. Les landing pages suivront désormais cette structure :
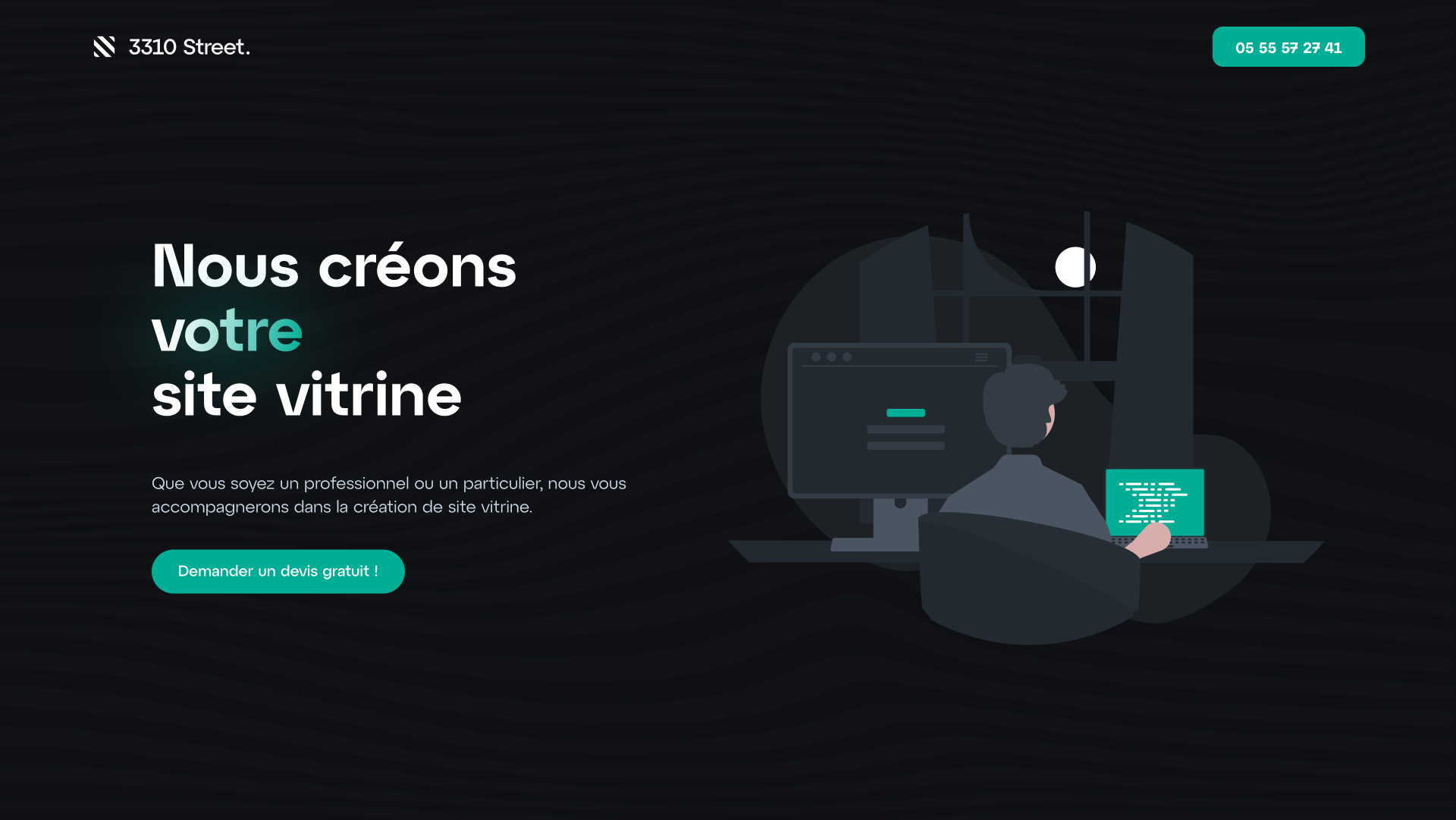
- Section 1 : Le nom de la landing page, une description du service et une illustration animée
- Section 2 : Description de la méthode de travail employée
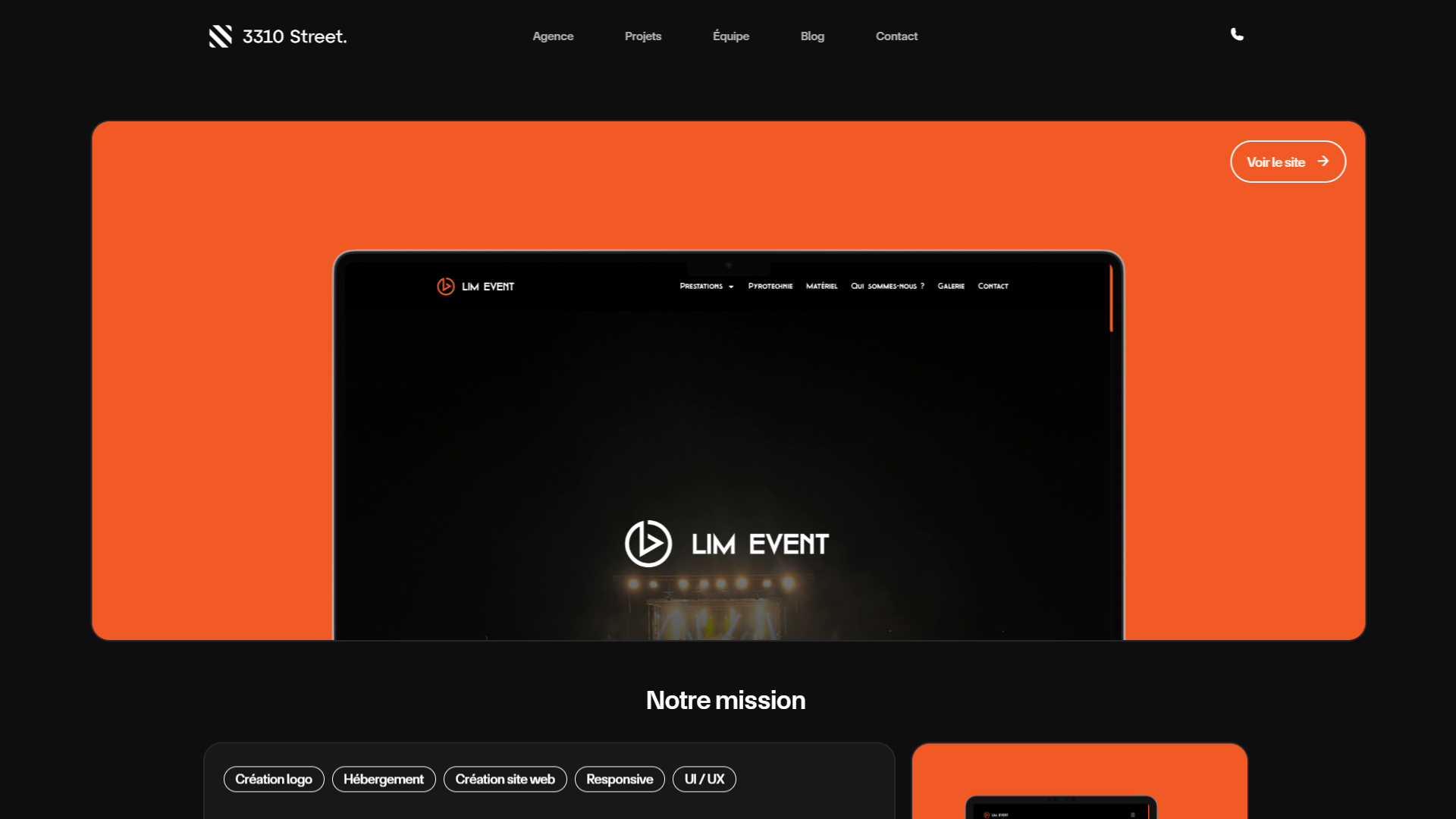
- Section 3 : Espace de mise en avant de projets réalisés
- Section 4 : FAQ contenant beaucoup de questions que des visiteurs pourraient se poser afin d'améliorer le référencement de la page
À l'origine, je souhaitais utiliser une couleur distincte pour chaque service afin de les différencier clairement, et j'avais une liberté totale en termes de design. Cependant, au fur et à mesure du temps, j'ai dû apporter des modifications. Pour mieux correspondre à l'identité visuelle de l'entreprise, nous avons décidé de ne conserver que la couleur bleue. Entre la version 2 et la version 3 de la FAQ, les illustrations ont été modifiées pour adopter un style plus plat, perdant ainsi leurs personnages. Par manque de temps, je n'ai pu terminer que les landing pages pour les applications mobiles, les chartes graphiques et les sites vitrines. Pour ce projet, j'ai dû concevoir le design des pages, veiller à leur cohérence mutuelle, trouver de nombreuses questions pour optimiser le référencement, y répondre, rechercher des illustrations et en animer une par service avec After Effects.
J'ai réalisé ce projet seul et je suis satisfait du résultat en termes de qualité.
AC35.01 |
Piloter un produit, un service ou une équipe
AC35.02 | Maîtriser la qualité en projet Web ou multimédia.
J'ai pu justifier mes choix auprès de mes supérieurs et nous avons procédé à quelques modifications mineures. Dans l'ensemble, ils sont satisfaits du résultat.
AC35.04 | Défendre un projet de manière convaincante
Nous avons redéfini l'identité et le ton de la marque, que j'ai dû introduire dans ces landing pages.
AC35.03 |Concevoir un projet d’entreprise innovante en définissant le nom, l’identité, la forme juridique et le ton de la marque
Je me suis ajusté à la nouvelle identité visuelle de l'entreprise et à ses contraintes. Malgré le fait que cette identité était encore en cours de refonte pendant la création de ces landing pages, j'ai réussi à produire un travail de qualité. On peut notamment constater une évolution de contenu et de design entre la première et la dernière version de la maquette.
AC33.01 | Adopter et justifier une démarche originale et personnelle dans ses productions
AC33.02 | Concevoir un design system et en produire les éléments visuels, graphiques ou sonores
AC33.03 | Maitriser les étapes de production d'un projet multimédia
AC33.05 | Appréhender les enjeux liés à la direction artistique
Les mockups
Les mockups, ces représentations de designs ou de concepts, utilisées pour présenter un aperçu réaliste d'un produit ou d'une interface. Ils facilitent la communication et la validation des idées entre les designers et les parties prenantes.
Pour nous, chez 3310 Street, les mockups servent notamment à l'annonce de la fin de nos projets sur les réseaux sociaux ( LinkedIn, Facebook et Instagram ). Avec la refonte de l'identité visuelle de l'entreprise, nous avons décidé de moderniser aussi la communication avec un ordinateur plus récent, en supprimant les ombres et en ajoutant la couleur maitresse du projet en fond de la publication.
Les mockups sont également utilisés sur la page projet. Depuis la refonte du site, les pages projet étaient un peu vide et ne présentaient pas vraiment les projets. Avec cette nouvelle version et le nouveau design du site, nous pouvons maintenant illustrer avec des photos, des illustrations, des mockups et du texte les projets et leur constructions.
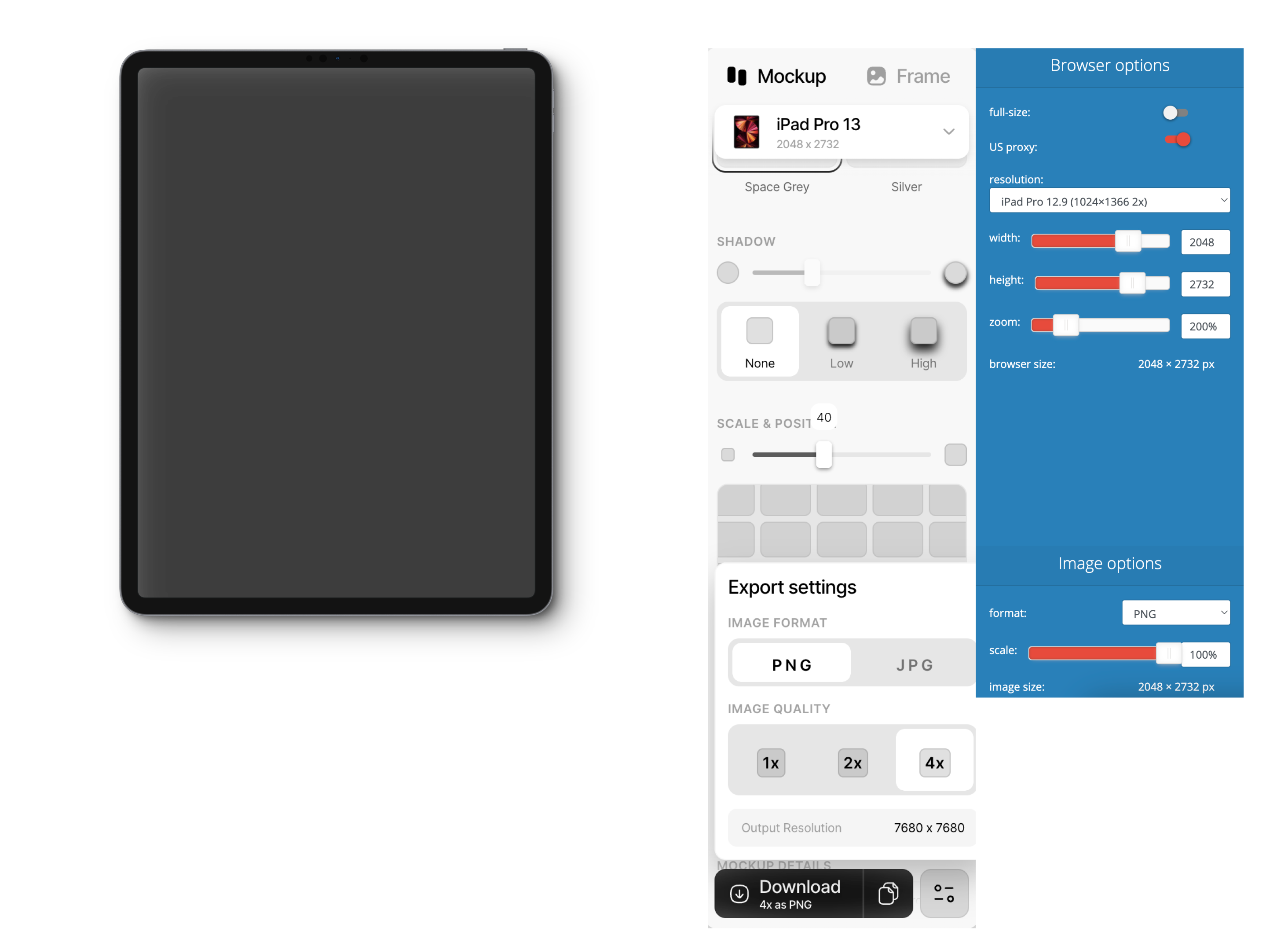
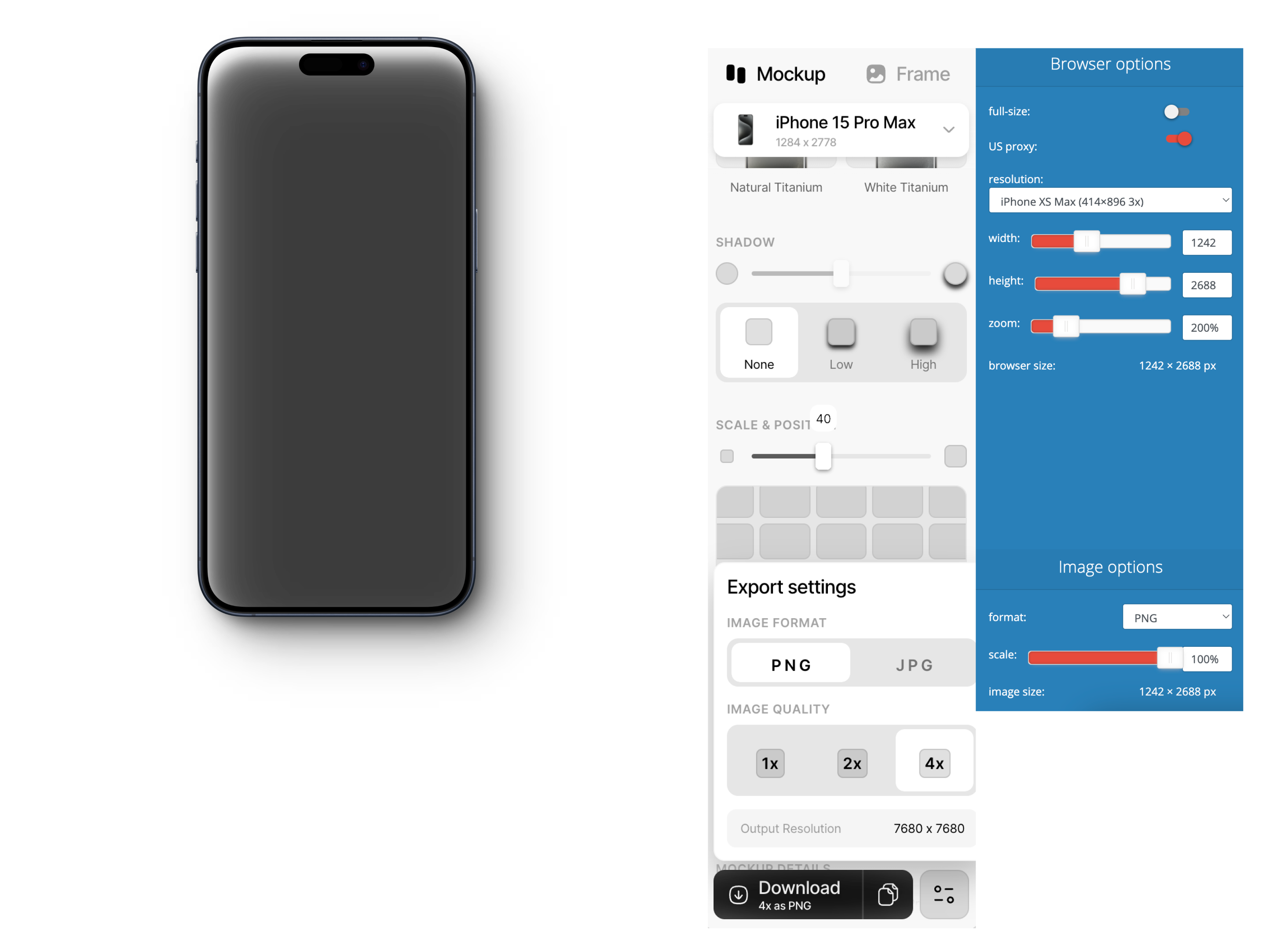
J'ai mis en place un système qui assure que tous les mockups aient la même taille et suivent la même base grâce à des composants Figma. Dans un premier temps, je colle l'URL du site souhaité dans la barre de recherche du site "site-shot". Il me permet de capturer l'écran d'un site avec les dimensions parfaites. Les dimensions sont ajustées en fonction de la taille requise par le site qui me permet de créer les mockups : shots.so.
Une fois le screenshot effectué, je le colle dans le mockup en appliquant les paramètres que j'ai établis. J'importe les images sur Figma et les transforme en composants. Ainsi, il me suffit de rechercher dans ma liste le nom du composant pour que le mockup se remplace automatiquement. Je décline ce mockup sur les différents supports, et avant d'intégrer ces mockups sur le site, je les compresse pour qu'ils soient moins lourds au chargement de la page.
Grâce à ce projet, j'ai pu approfondir l'AC33.03 | Maitriser les étapes de production d'un projet multimédia
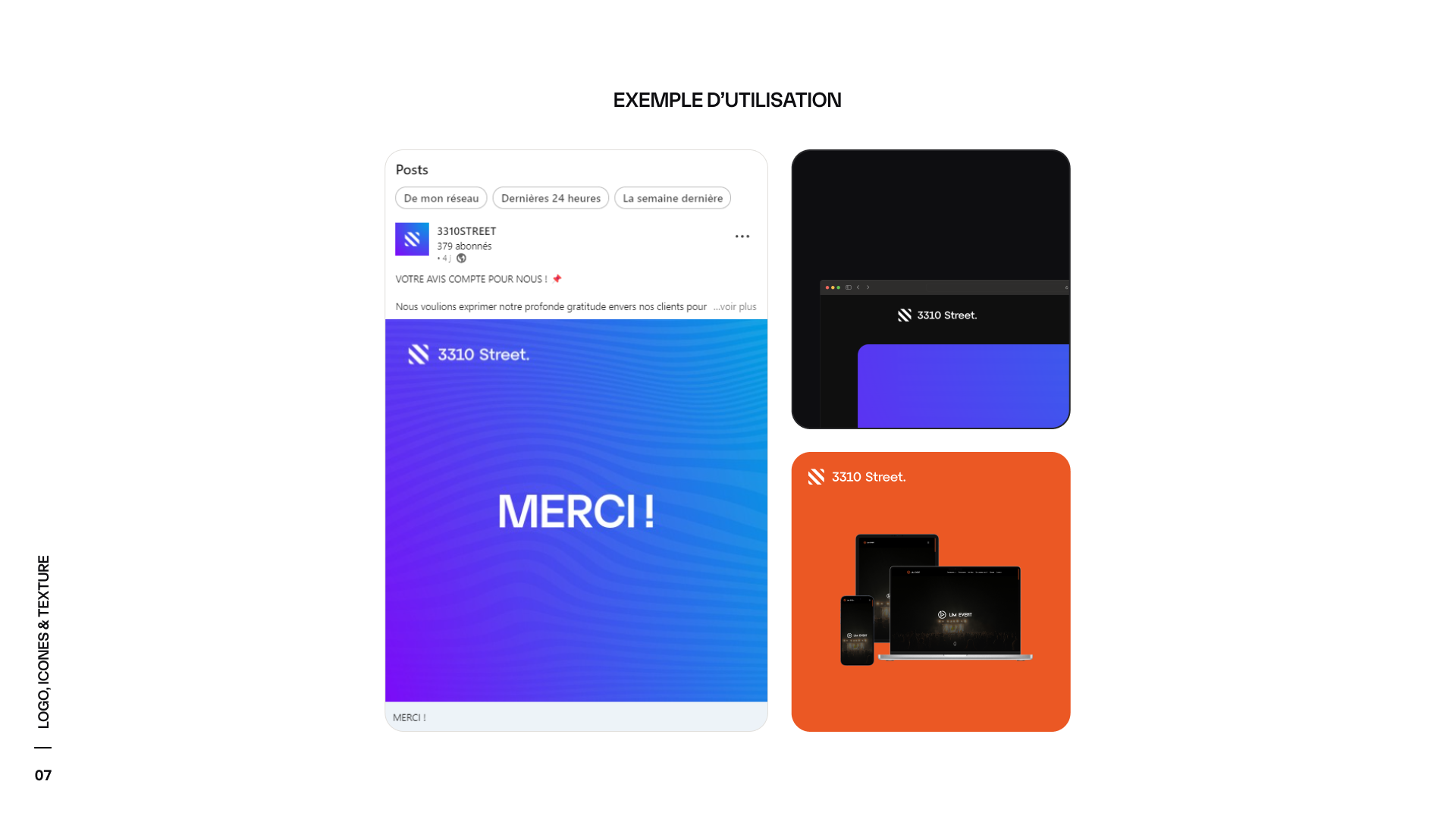
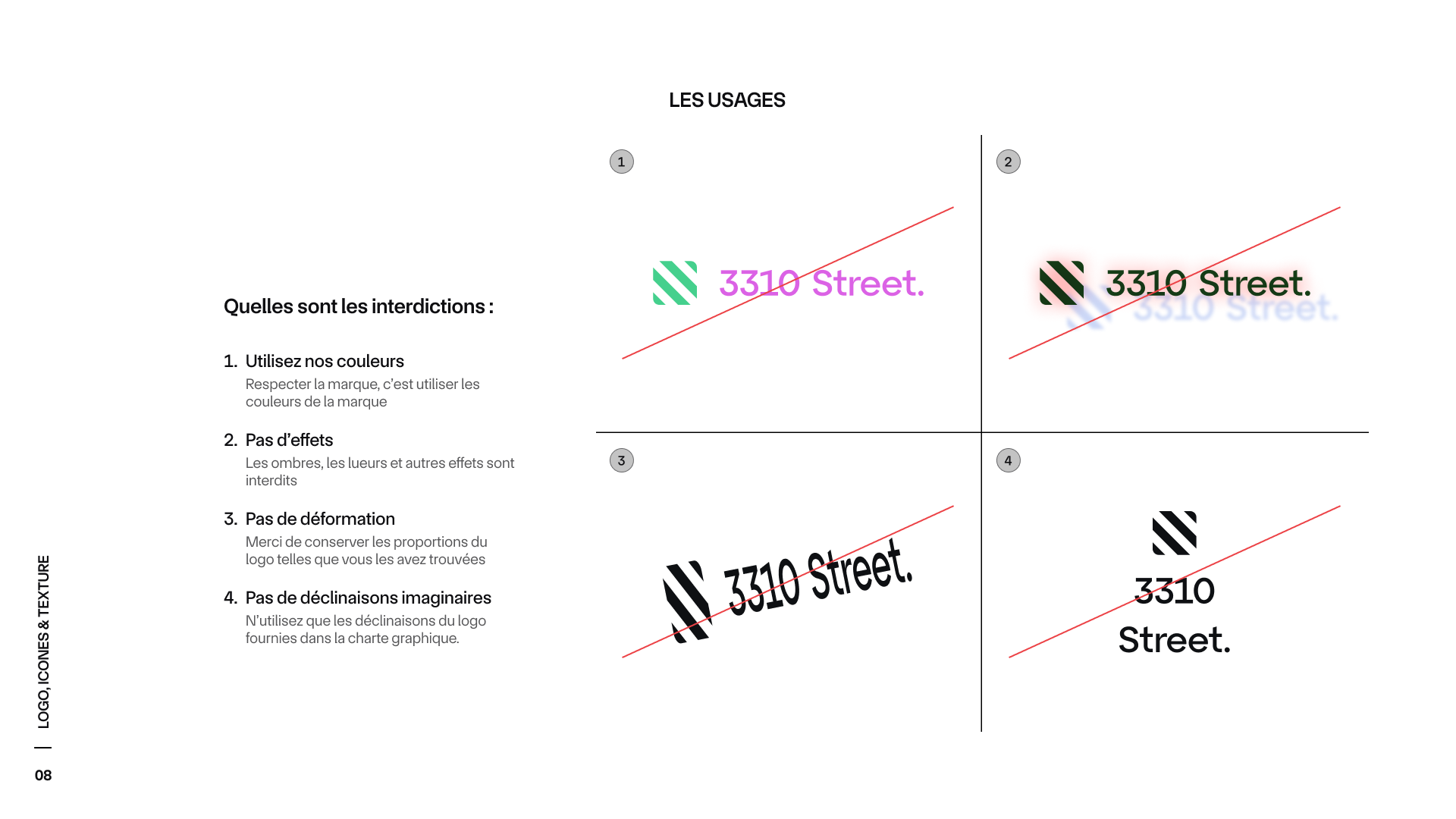
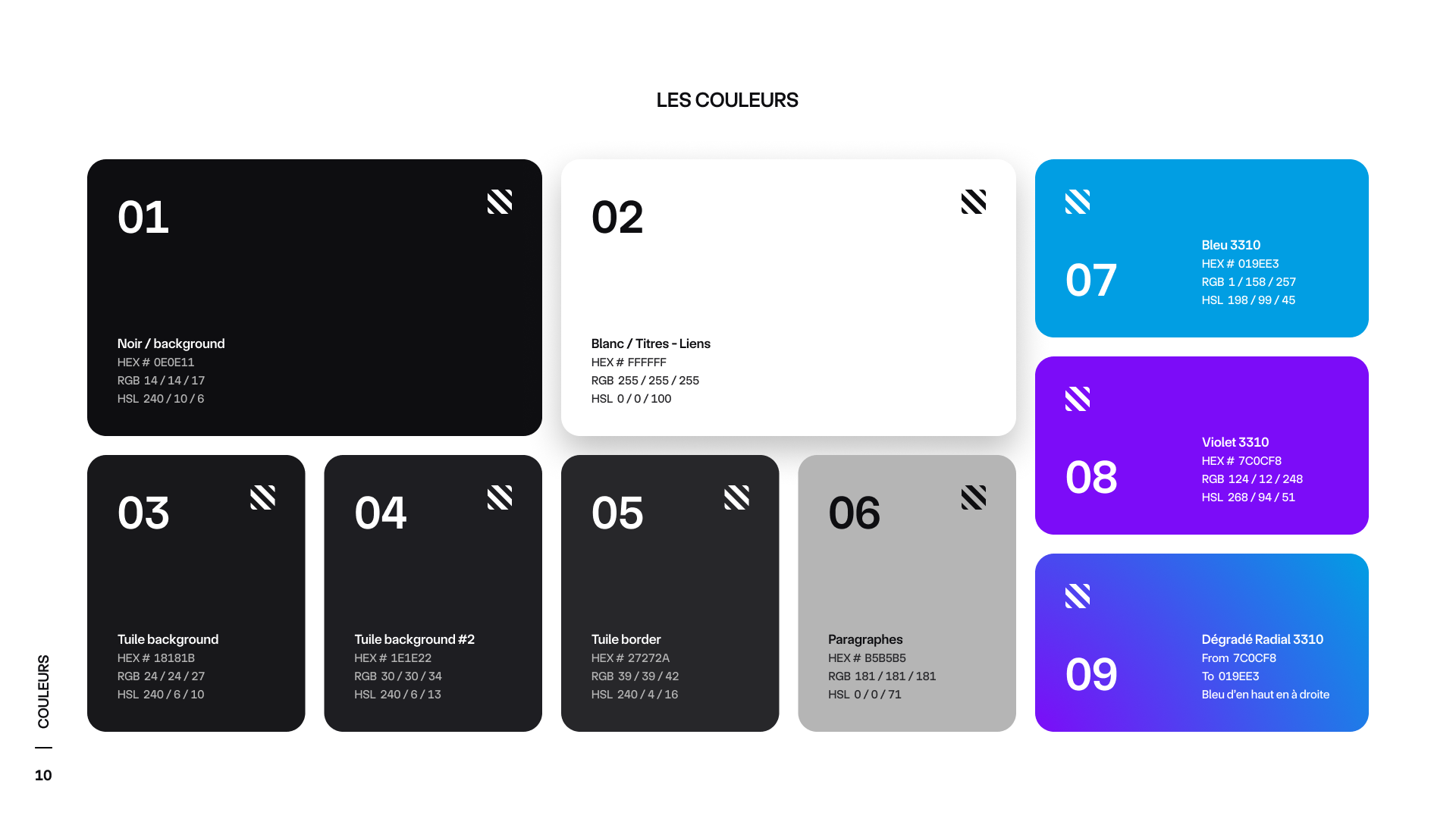
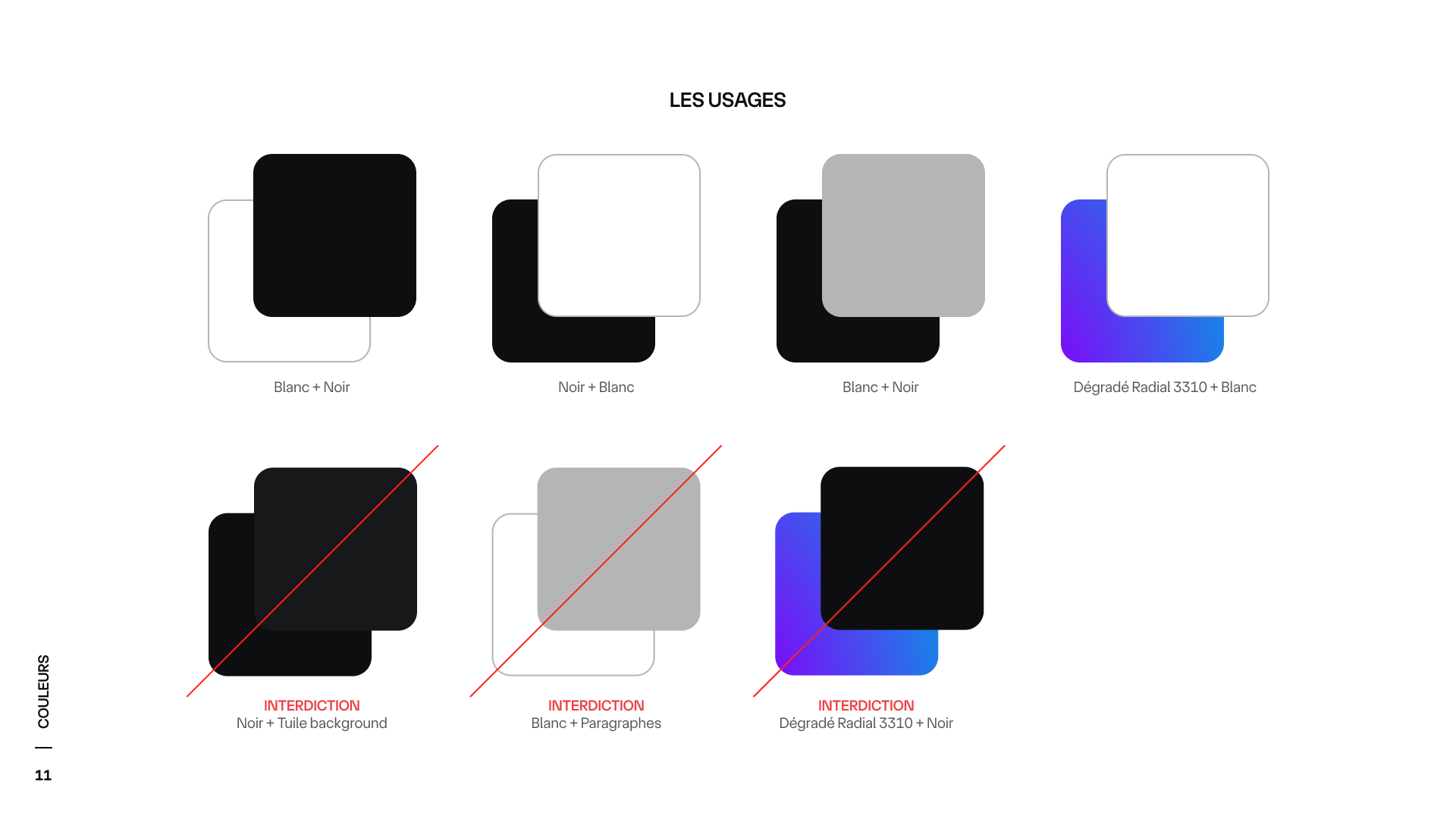
La charte graphique
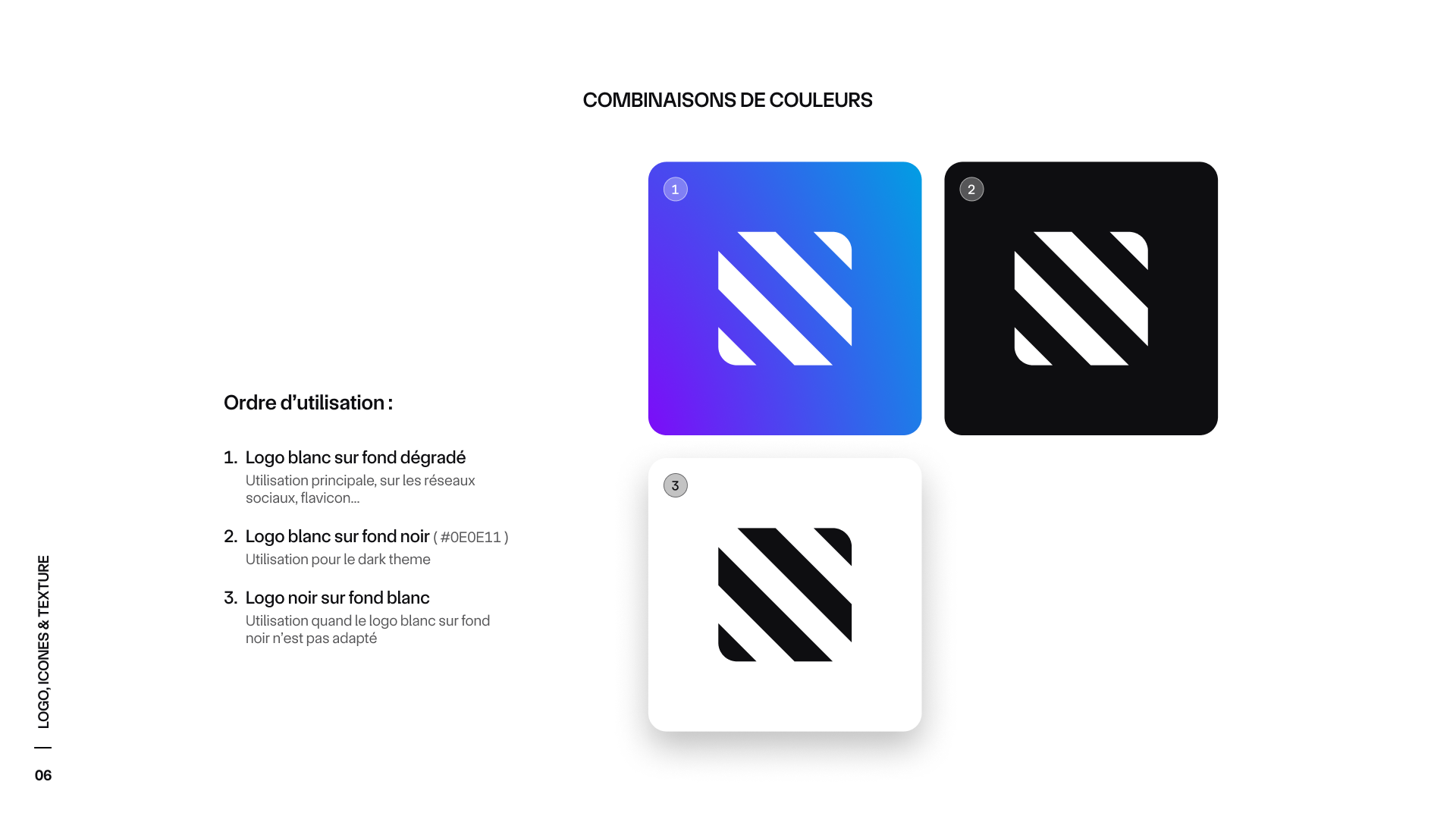
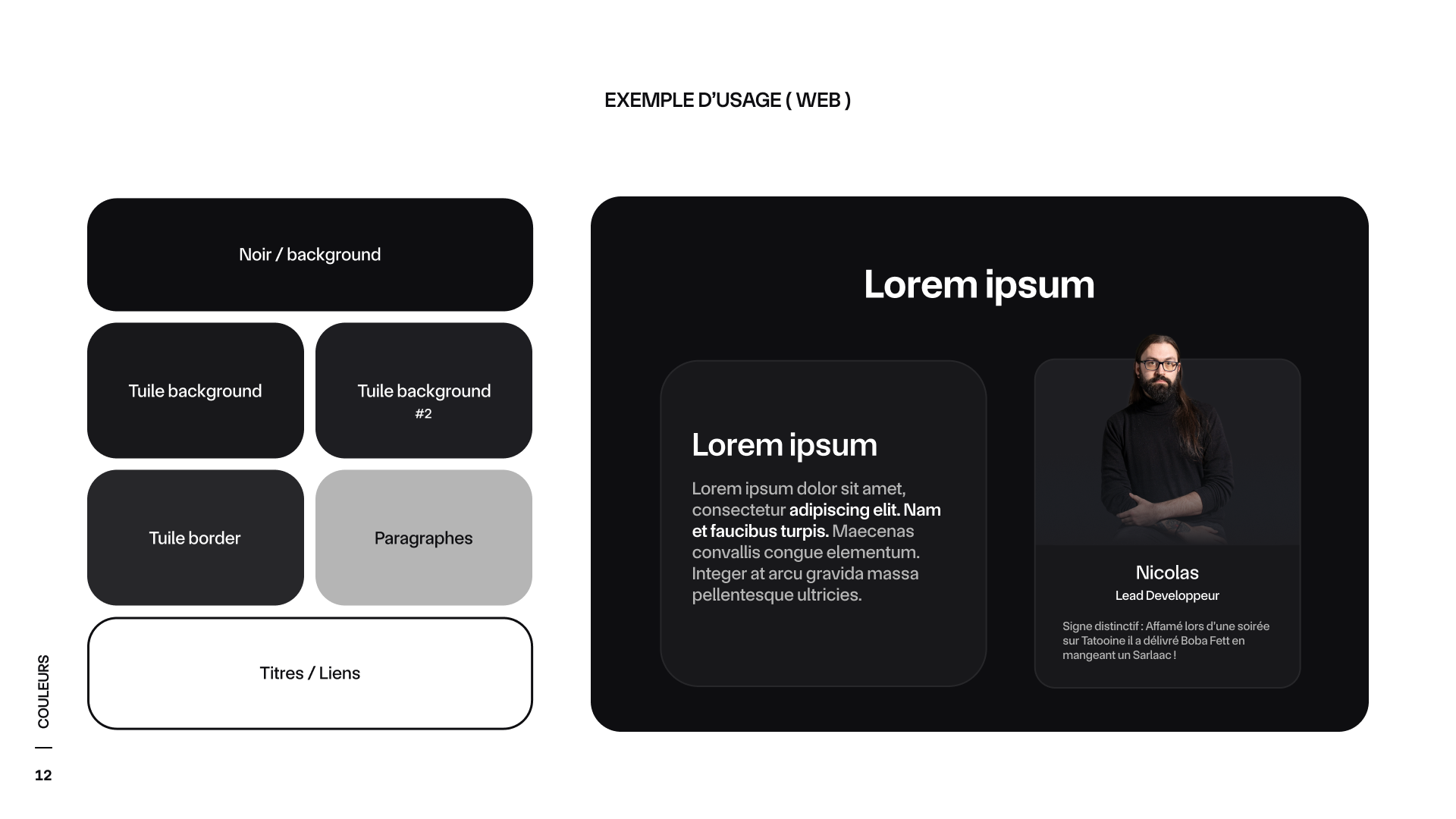
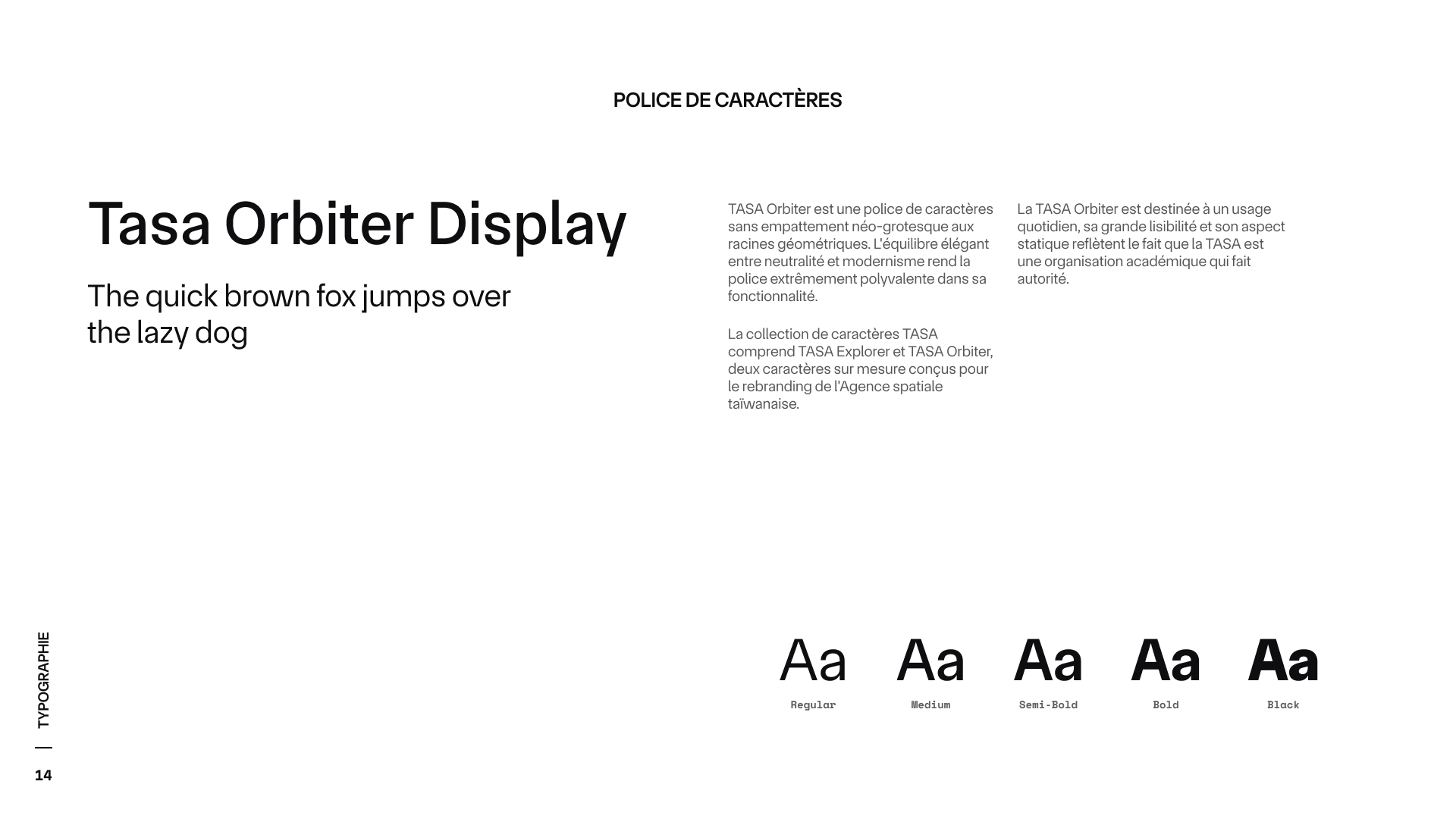
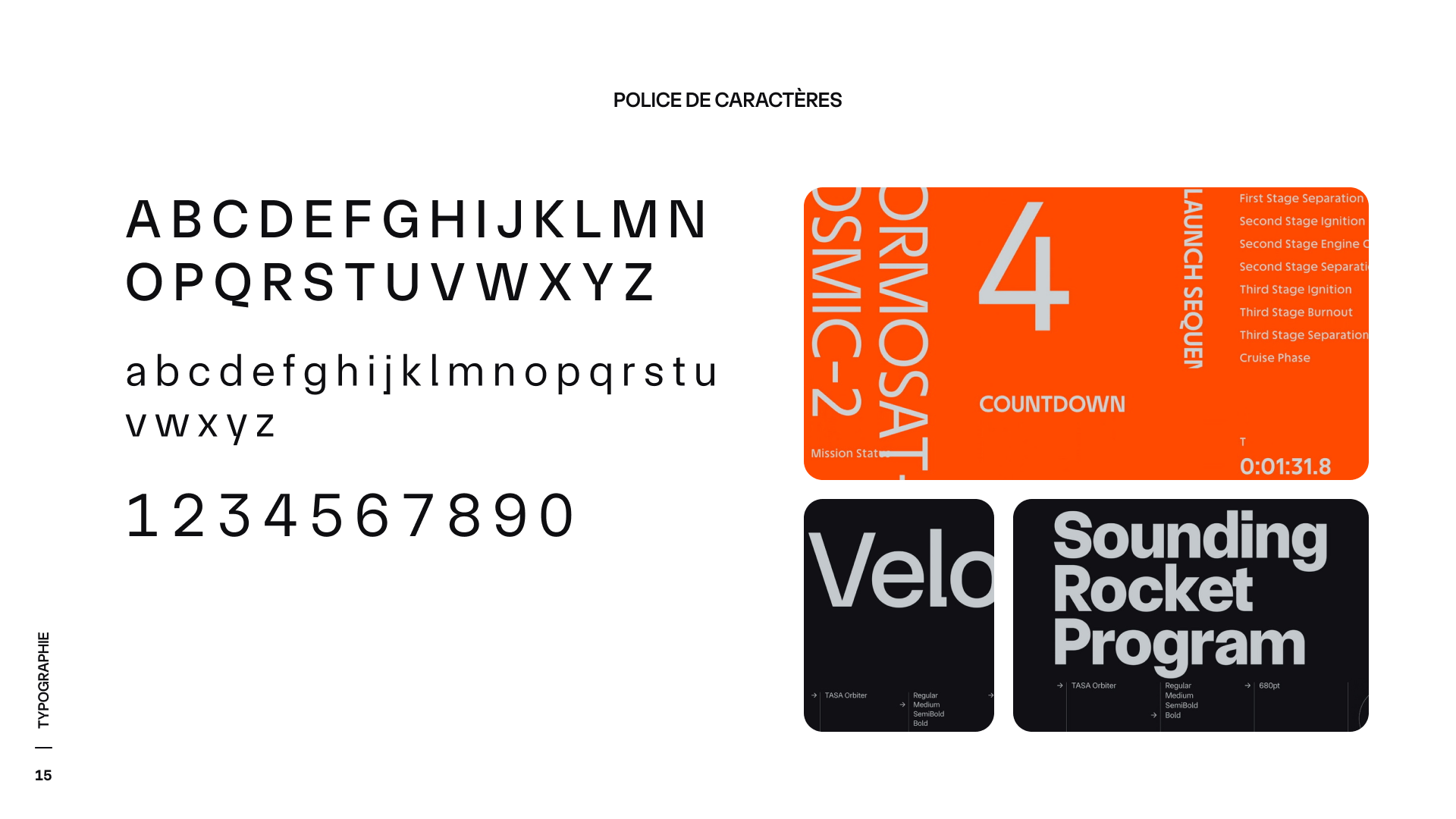
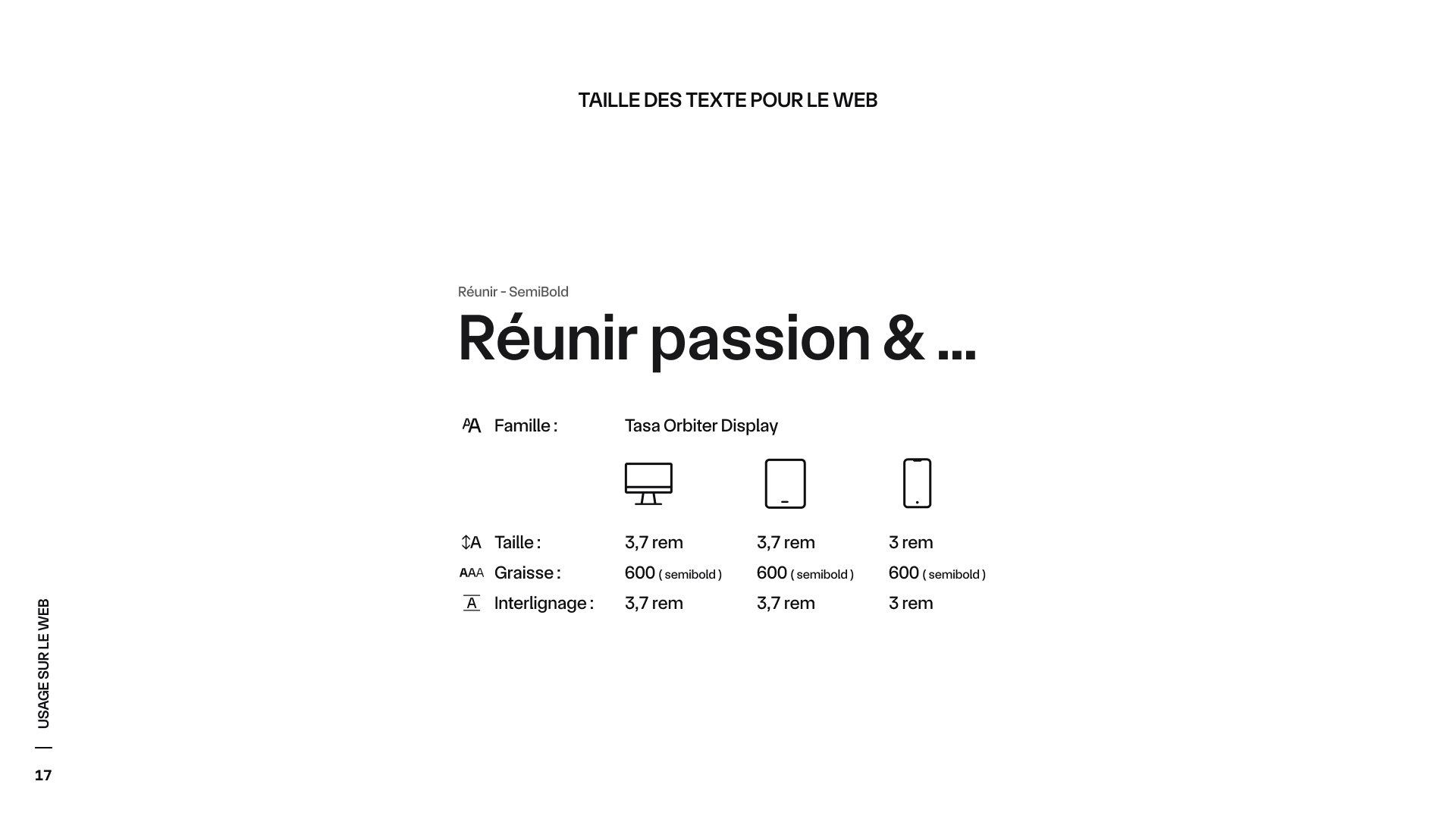
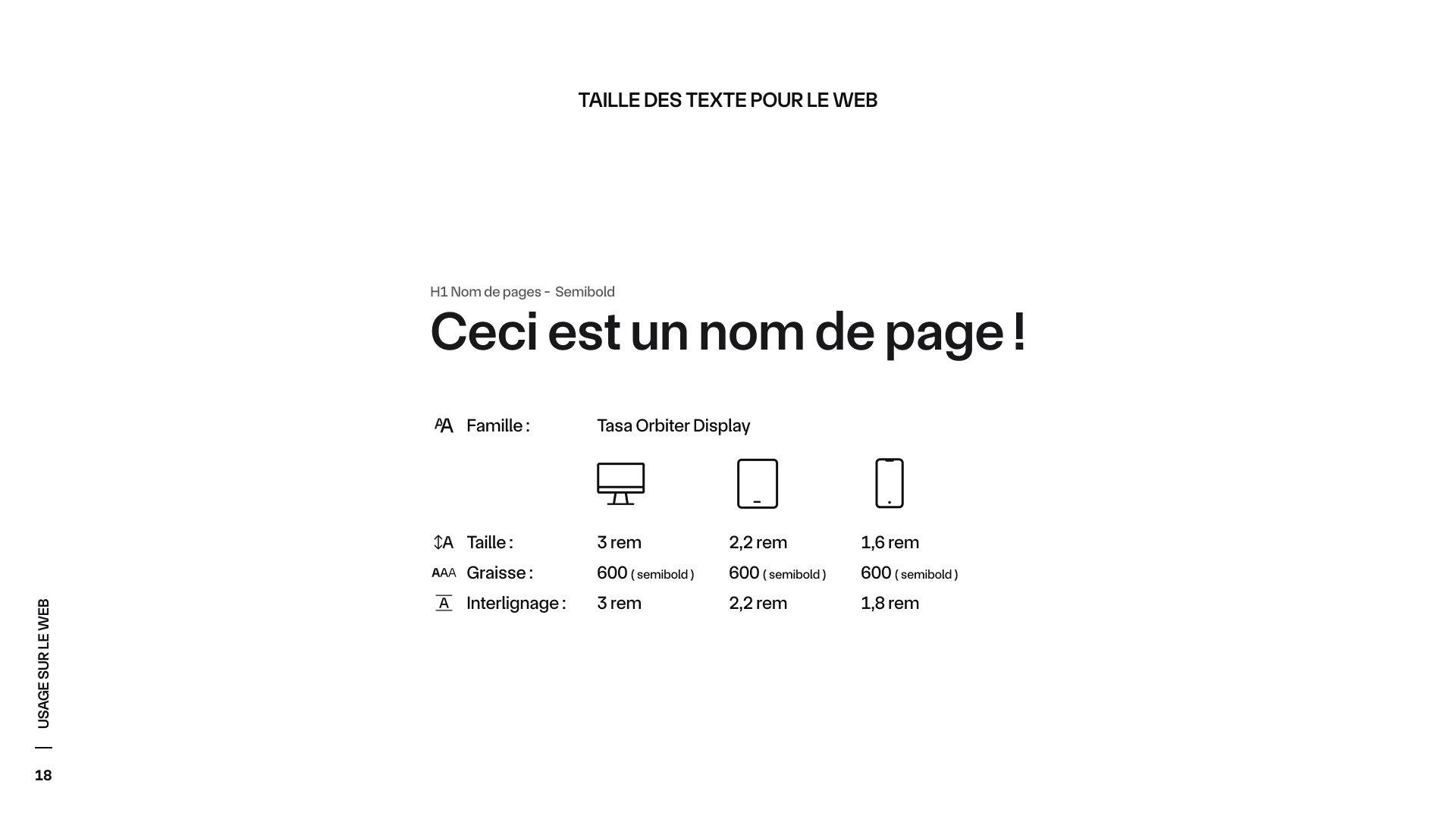
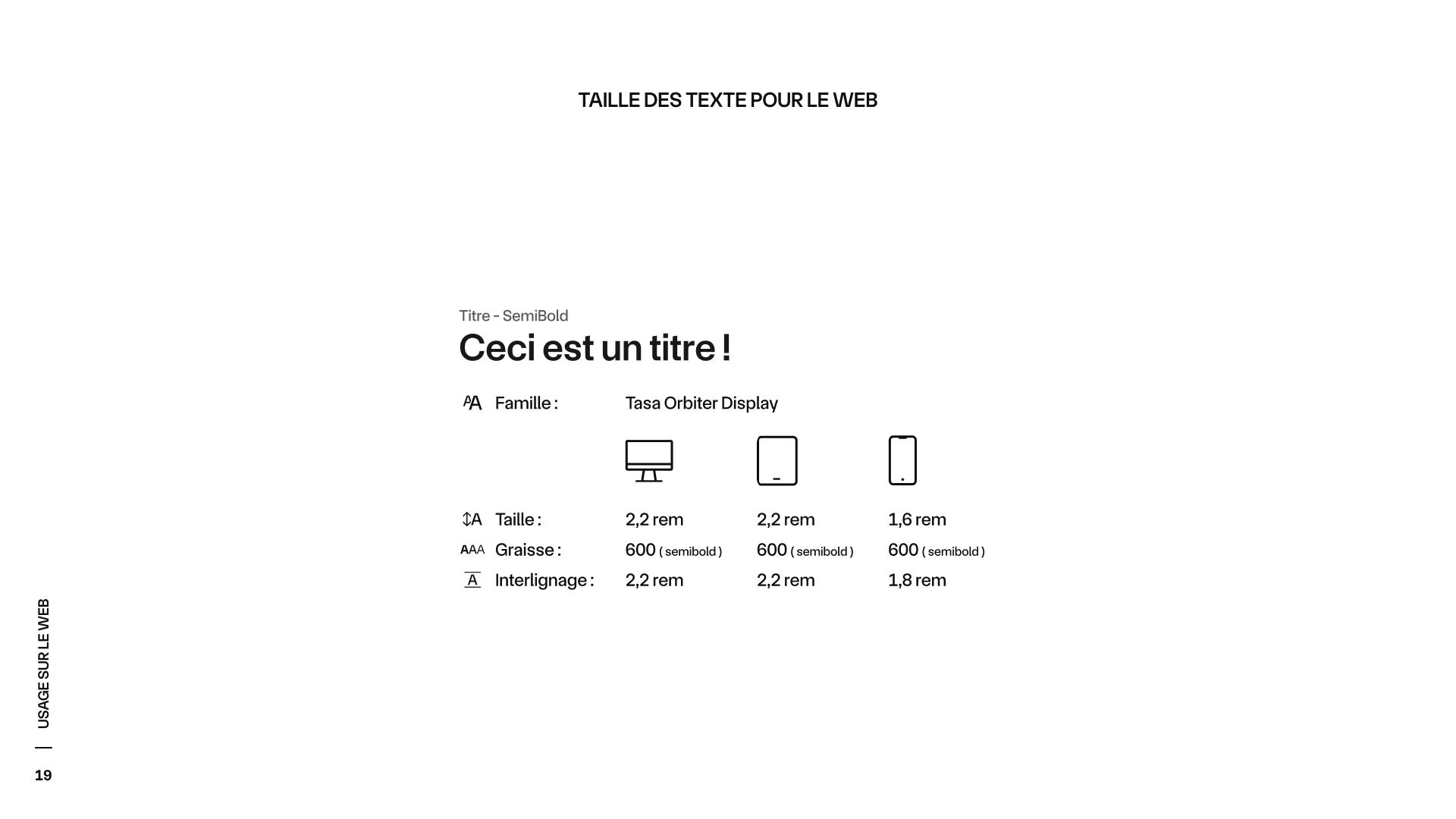
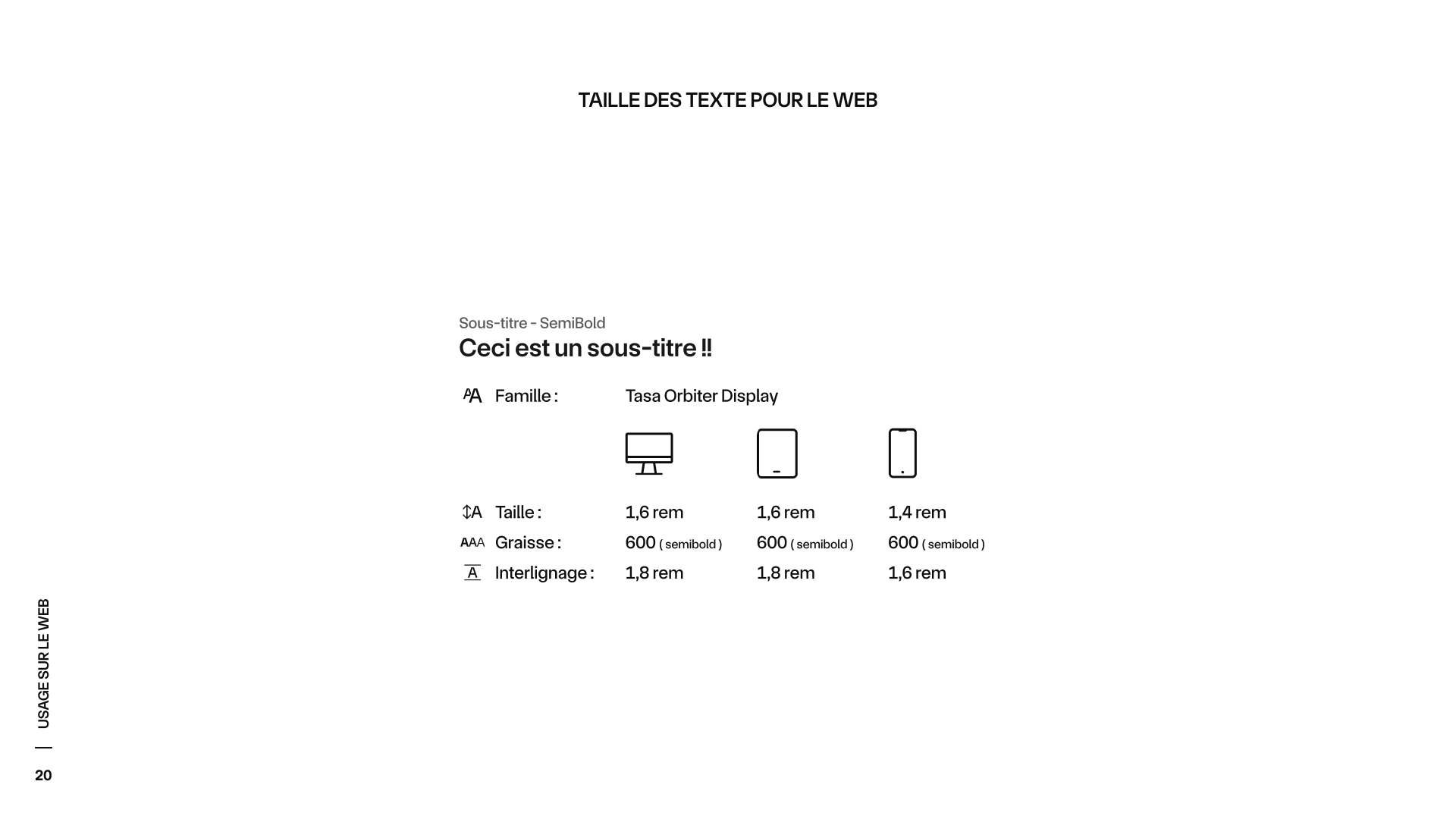
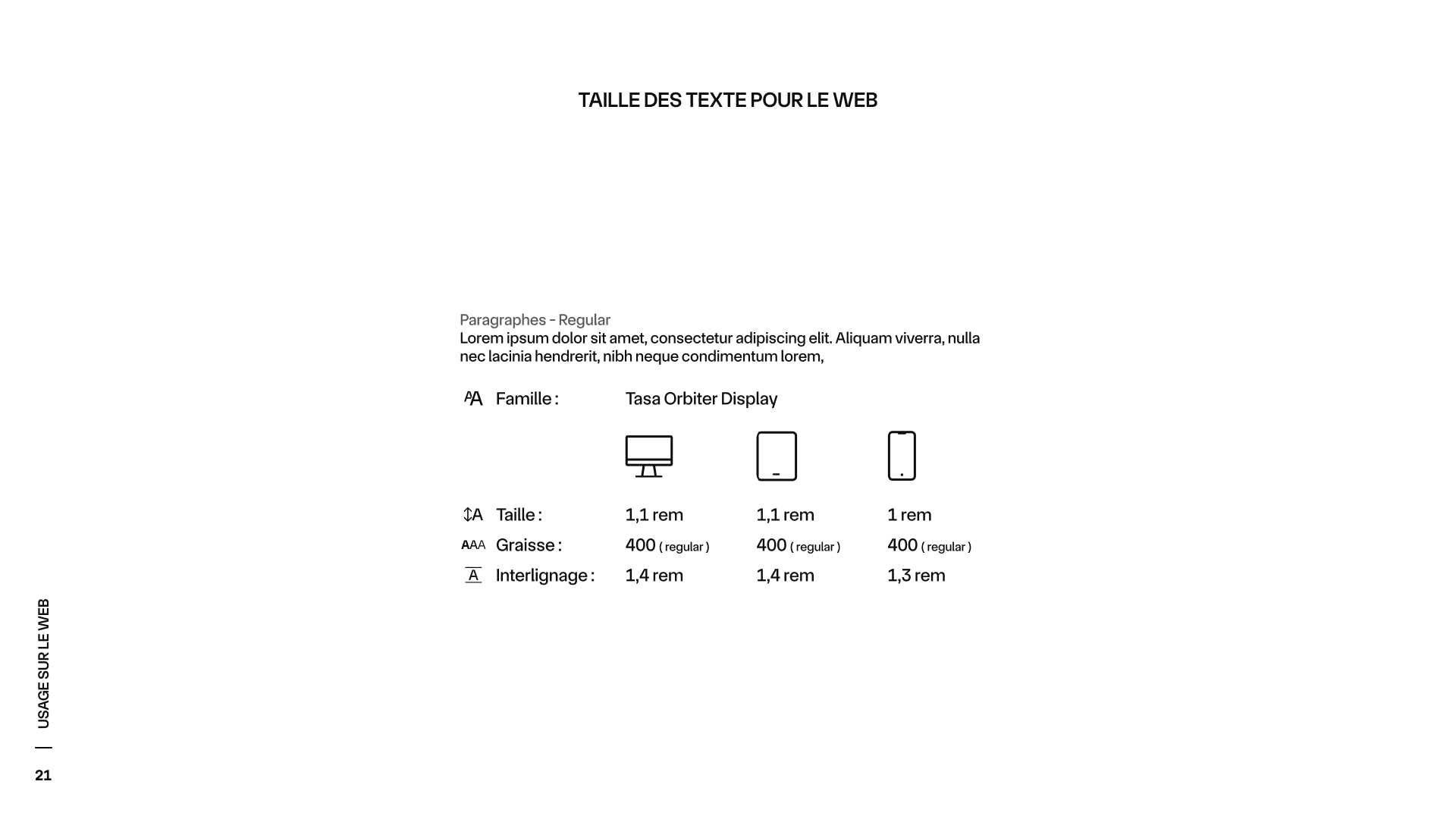
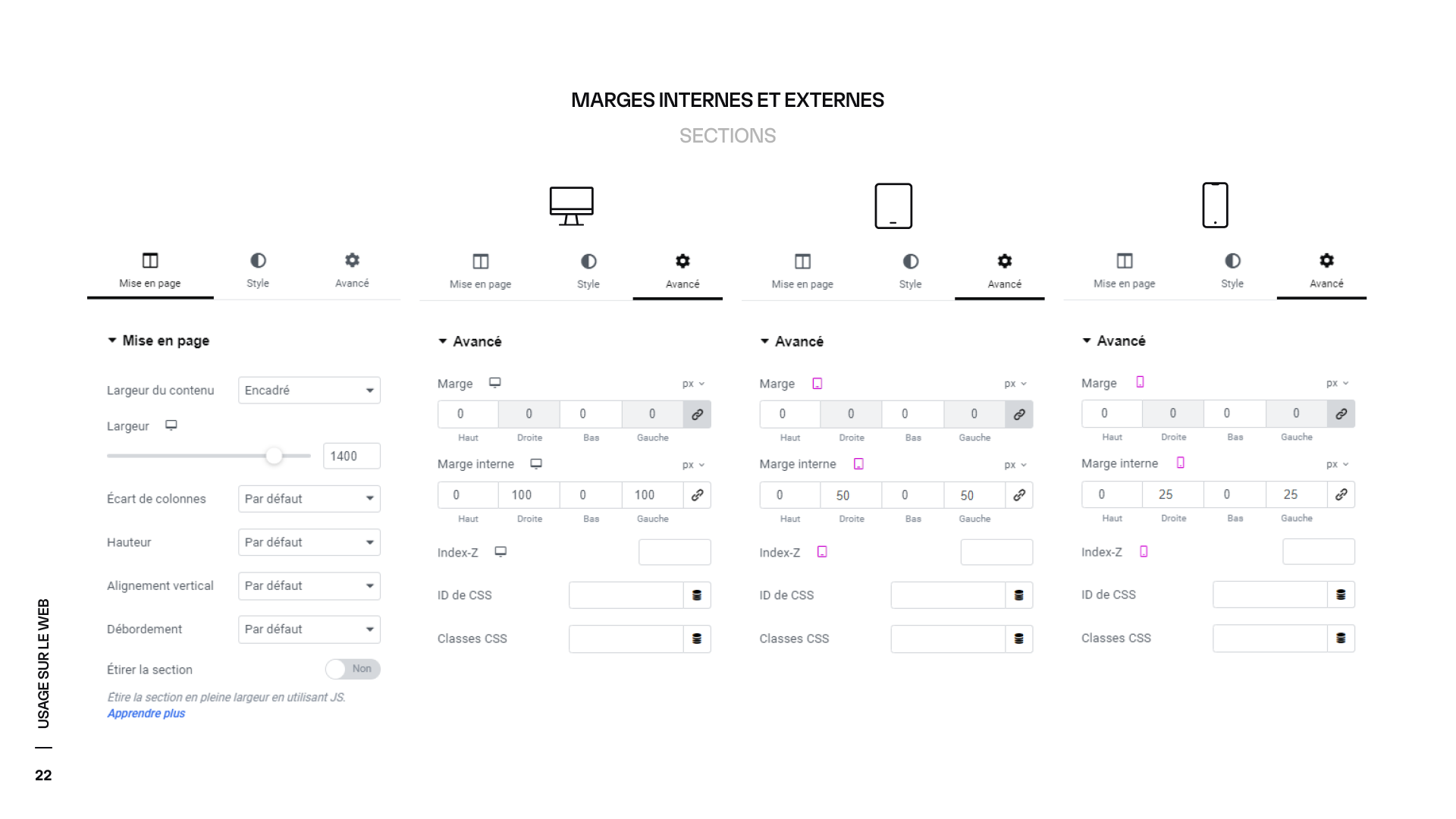
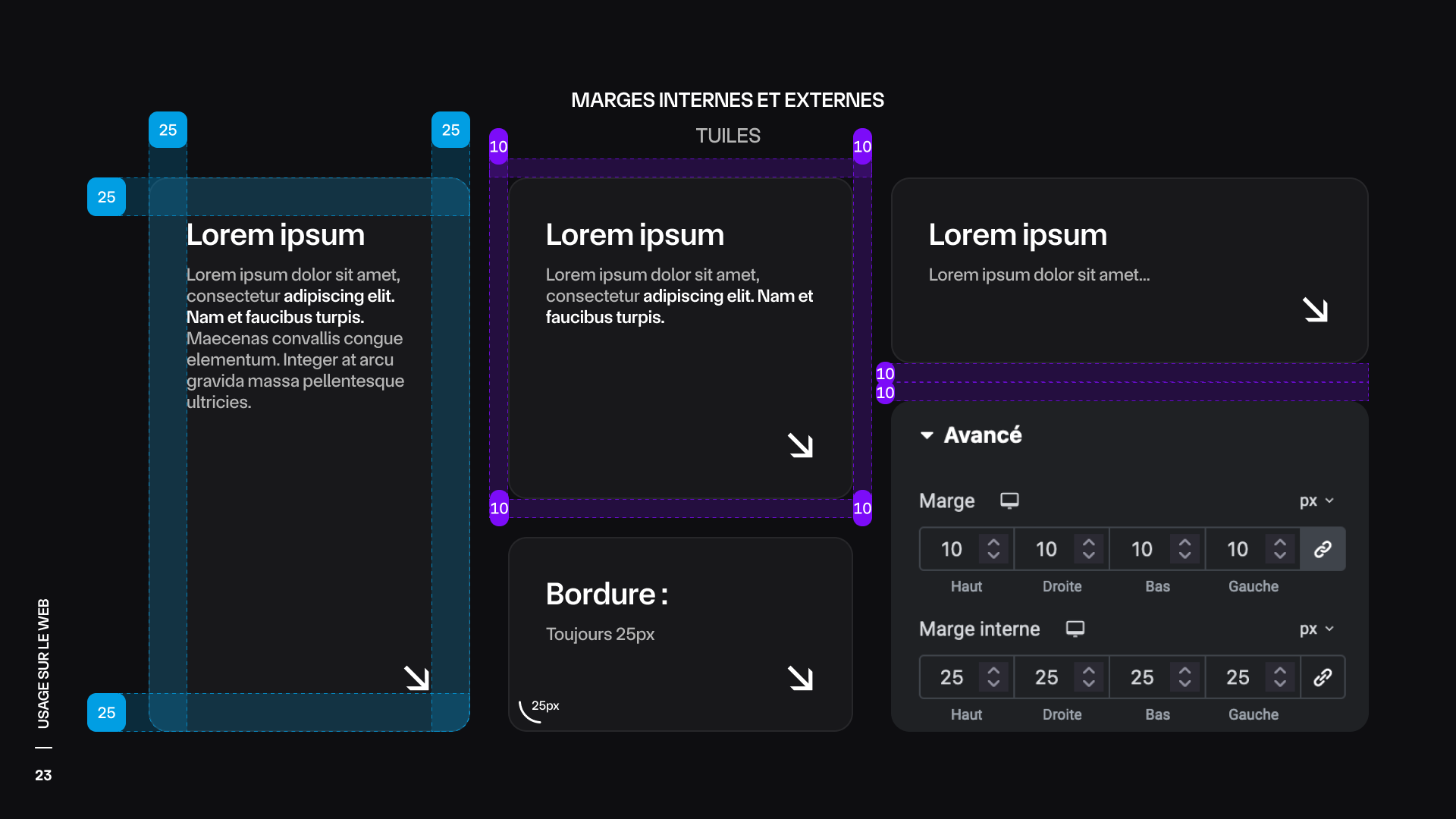
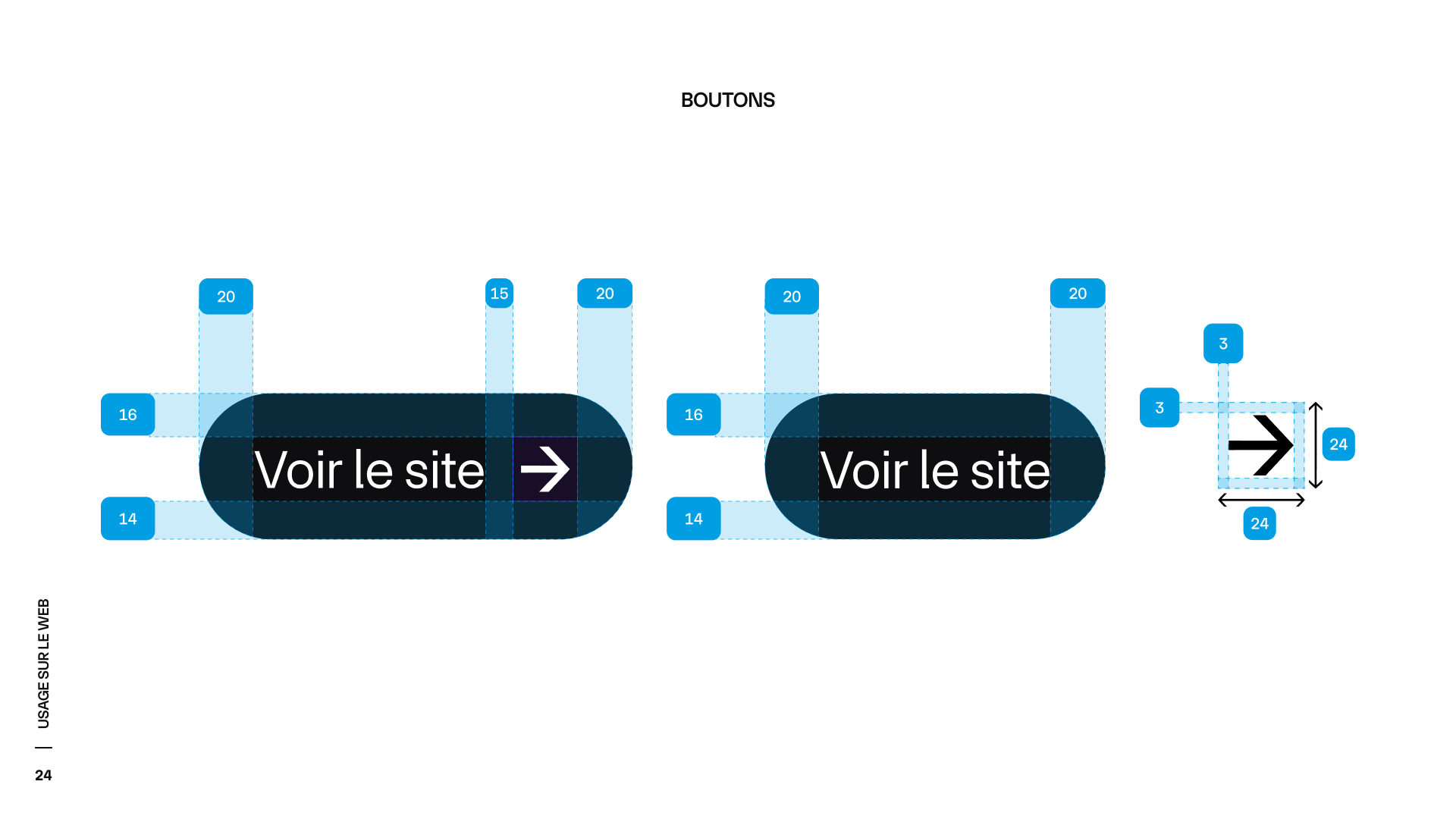
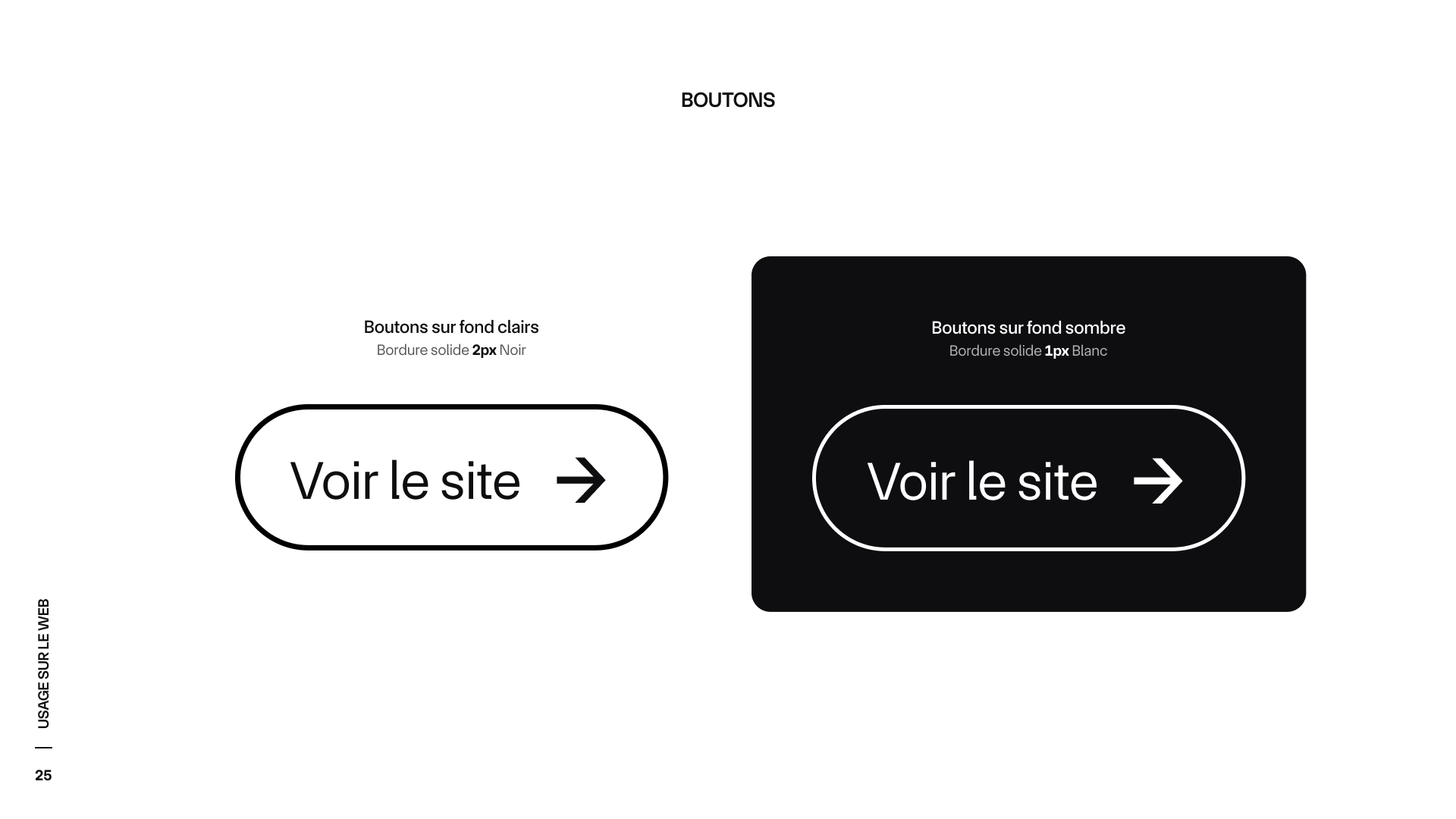
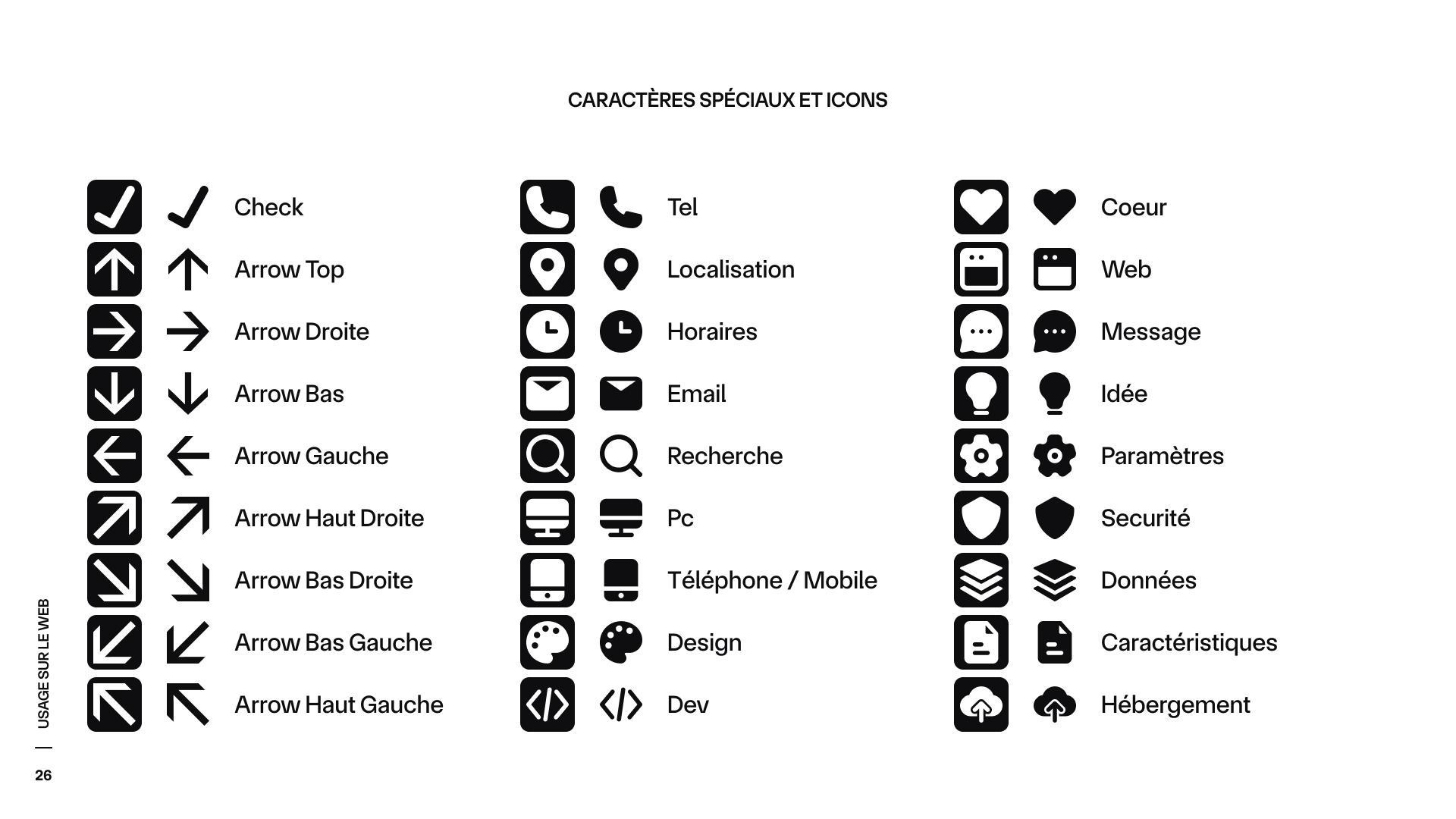
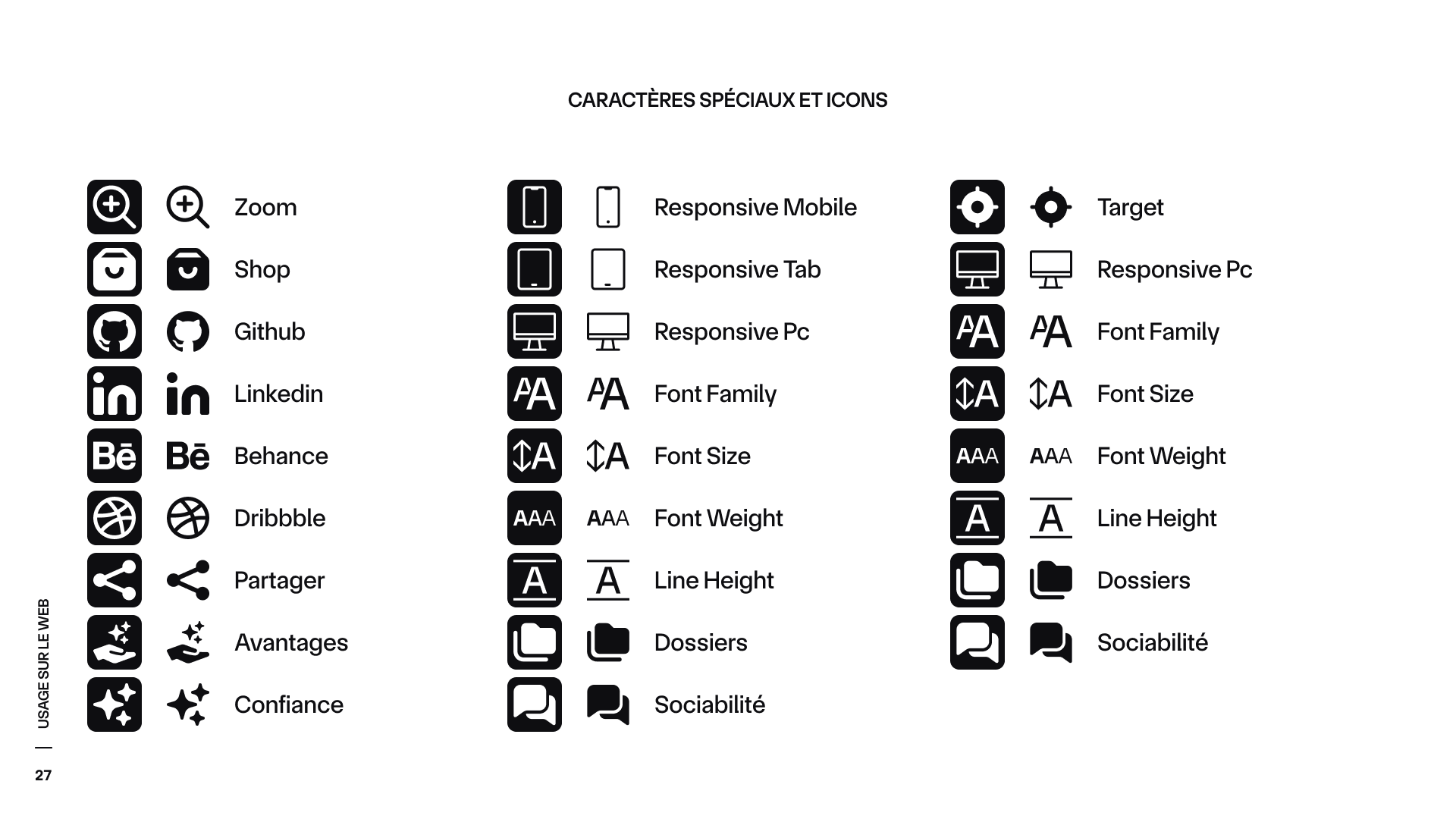
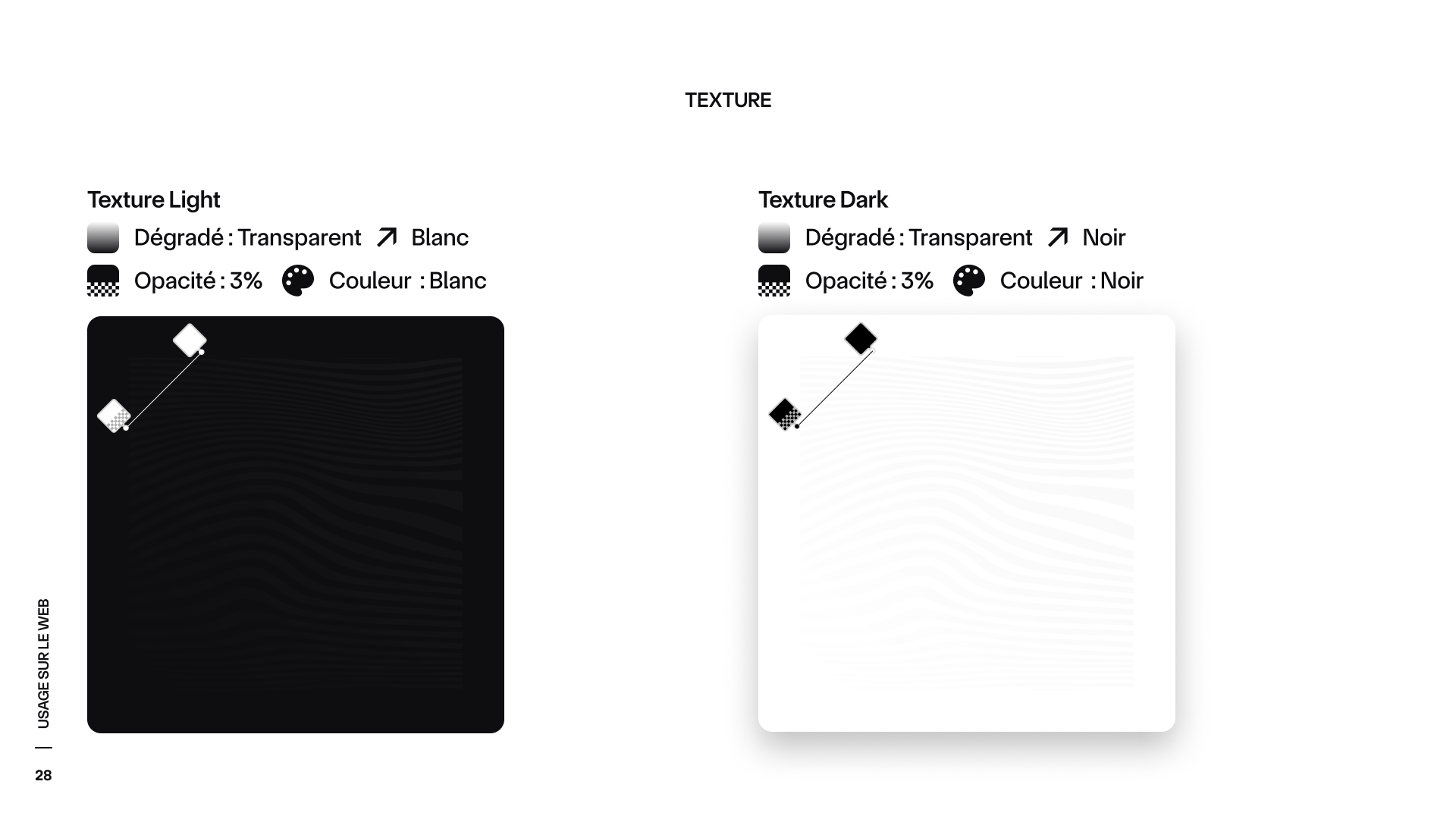
Concernant la charte graphique, étant donné le peu de temps que nous avons pu y consacrer, nous l'avons réalisée en parallèle de la refonte du site internet. Voici une version quasiment complète, non définitive, mais suffisamment avancée et précise pour être utilisée. Une grande partie est dédiée à l'utilisation de la marque sur le web.
Pour cette partie du projet, c'est moi qui ai conçu et rempli la charte graphique. Nous nous sommes mis d'accord sur les éléments importants à intégrer : tailles des textes, police, couleurs, usages, etc. J'ai mis en forme ces éléments en m'inspirant de plusieurs chartes graphiques car je n'avais jamais réellement réalisé de charte graphique auparavant.





























J'ai réalisé la charte graphique sur Figma. Pour la création de celle-ci, j'ai conçu un design system complet en appréhendant les enjeux liés à la direction artistique.
Le site internet
Cette partie du projet est extrêmement compliquée à résumer avec des mots. Nous passons avec Renaud, mon tuteur d'alternance un petit peu de temps chaque semaines, uniquement les vendredi après midi, depuis le mois de décembre. Le travail s'étend donc depuis plusieurs mois et beaucoup de ce travail est invisible car il a été supprimé ou très largement modifié et amélioré entre temps. Je peux dire que grace à
Voici quelques exemples de sections de pages que j'ai pu concevoir ou auxquelles j'ai participé.
Grâce à la partie site internet et à l'ensemble de ce projet, je pense sincèrement pouvoir valider le troisième niveau de la compétence "Exprimer", incluant tous ses apprentissages critiques et ses composantes essentielles. Ce projet, par sa variété, englobe toutes ces exigences. Il m'a également permis de prouver mon implication et de valider selon moi l'ensemble des apprentissages critiques de la compétence "Entreprendre", avec la majorité de ses composantes essentielles.
Compétences mobilisées et apprentissages critiques travaillés
compétence exprimer
Exprimer un message avec les médias numériques pour informer et communiquer
compétence entreprendre
Entreprendre dans le secteur du numérique
AC33.01
Adopter et justifier une démarche originale et personnelle dans ses productions
AC33.02
Concevoir un design system et en produire les éléments visuels, graphiques ou sonores
AC33.03
Maitriser les étapes de production d'un projet multimédia
AC33.05
Appréhender les enjeux liés à la direction artistique
AC35.01
Piloter un produit, un service ou une équipe
AC35.02
Maîtriser la qualité en projet Web ou multimédia
AC35.03
Concevoir un projet d’entreprise innovante en définissant le nom, l’identité, la forme juridique et le ton de la marque
AC35.04
Défendre un projet de manière convaincante