
CRÉATION D'UN SITE INTERNET LIÉ À UNE API
Le contexte
En groupe de 2, nous devions réaliser une maquette autour d'une série trouvée sur le site TV Maze. Le but étant de développer le site en utilisant des données "dynamiques", c'est à dire, des données qui ne sont pas écrient directement dans notre code. Au lieu d'écrire nous même Casa De Papel, nous irons chercher dans un tableau le titre de la série sélectionnée et nous l'afficherons.
L'objectif est d'utiliser ce fonctionnement pour tout le site avec les affiches des saisons, leurs résumés, les noms et photos des acteurs, le nom de leur personnage dans la série etc...
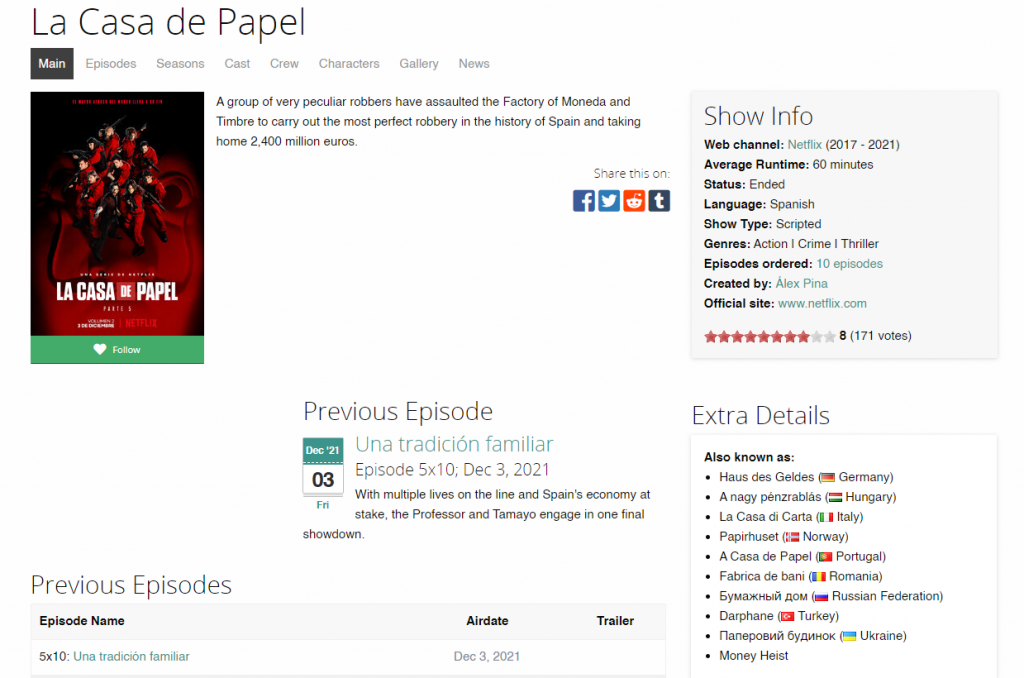
Voici la maquette
React
Tailwind CSS
React est une bibliothèque JavaScript pour des interfaces utilisateur dynamiques et Tailwind est un framework CSS pour simplifier la personnalisation de l'interface utilisateur web. Ce sont tous les deux des langages de programmation pour le web.
Pour cet exercice, nous avons utilisé l'api de tv maze
L'API de TV Maze dans ce cas est une grande base de données à laquelle tout le monde peut accéder. Avec du code nous pouvons récupérer beaucoup de données en fonction des séries.
Par exemple, avec la Casa De Papel, les données de base que nous avons récupérées sont le nom de la série, l'affiche de la série, son lieu de diffusion, le nombre d'épisodes, son résumé, etc...

Personnellement j'ai trouvé ce projet très instructif. Avec mon camarade, on a su se répartir le travail, avancer rapidement chacun de son côté tout en s'aidant au moindre problème. Pour la première fois on a réussi à se connecter à une api pour en faire un site personnalisé et nous sommes très fier d'un résultat qui semble plutôt professionnel.
Je pense qu'on a bien fait notre travail et qu'on aurait pas pu faire mieux avec cette série, le site étant complètement responsive ( adapté à toutes les tailles d'écrans, ordinateurs, tablettes et téléphones ).
R5.Crea.06 | Création numérique
R5.Crea.08 | Intégration et développement front
Note obtenue : 15 / 20 - Le 3 décembre 2023
compétence exprimer
Exprimer un message avec les médias numériques pour informer et communiquer
apprentissages critiques concernés
AC33.01
Adopter et justifier une démarche originale et personnelle dans ses productions
AC33.02
Concevoir un design system et en produire les éléments visuels, graphiques ou sonores
AC33.05
Appréhender les enjeux liés à la direction artistique